前几日接到求助,帮朋友完成20课时的网络学习。
我想都没想就接下了,寻思找个接口直接把学习时间提交上去,易如反掌。
最不济最不济,咱还能16x播放,也简单的很。

然鹅,当我登陆的时候,发现自己还是太天真。
首先,不能多开窗口。打开第二个播放窗口后,就会弹出:

其次,倍速播放不管用……无论多快的播放速度,获取学习时长的间隔还是一样的。
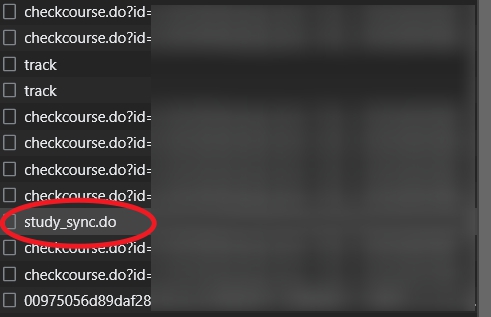
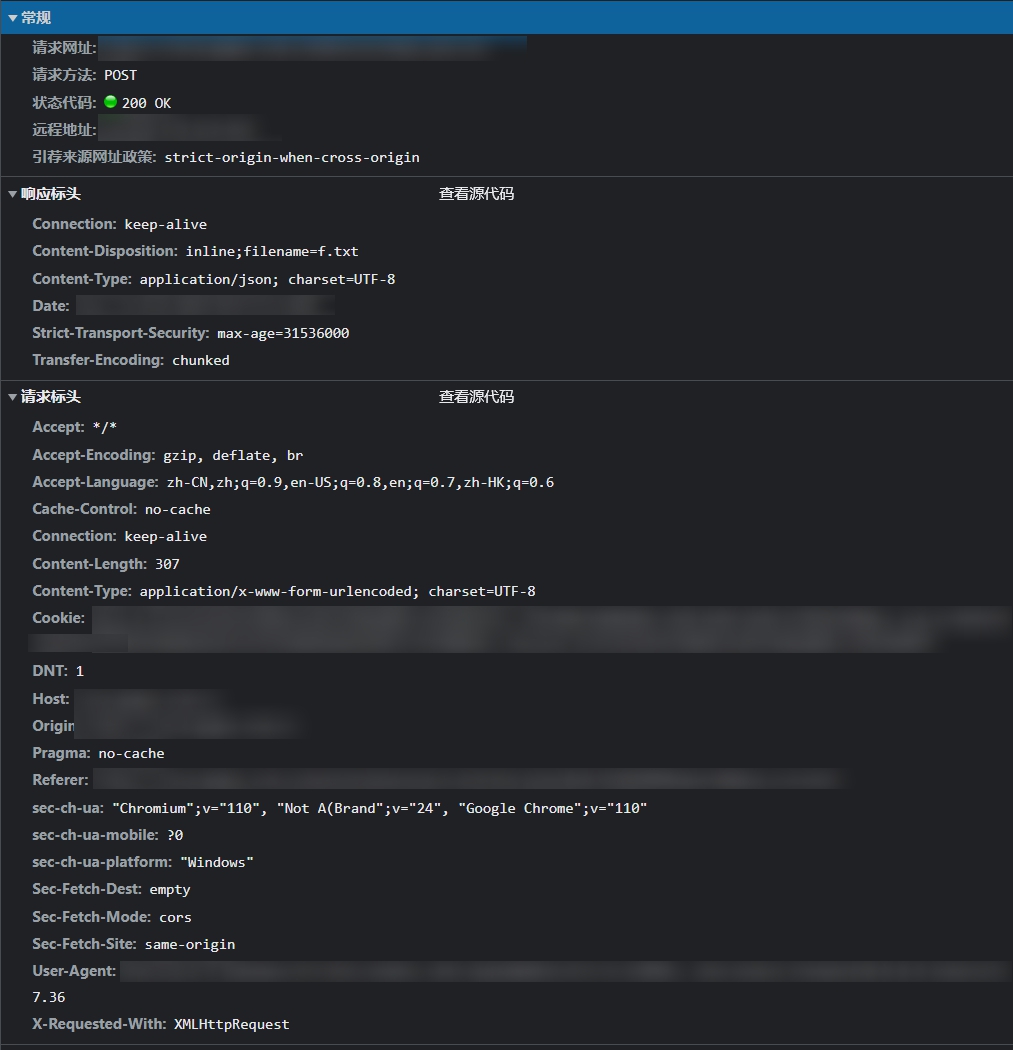
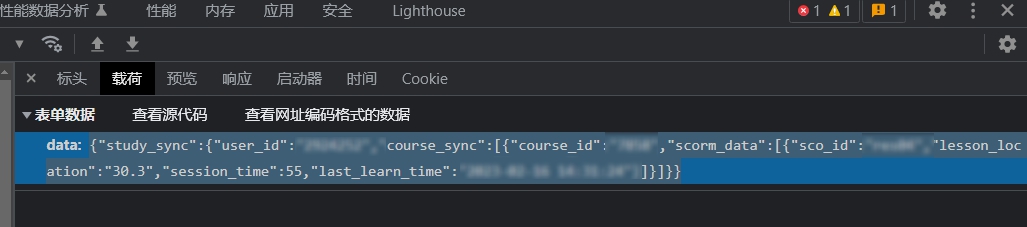
经过分析,这个学习,是通过每隔一段时间,通过post请求上报视频播放时间,而不是上报播放时长。

这已经是我见过防作弊做的最好的站了(除了人脸识别上课)。
于是有两个思路来“偷懒”:
1,直接post播放时长。
按照请求格式,把session_time字段写的长一写(甚至直接写成本节课的时长,我没测试。)然后提交,就可以获得学习时长。


但是,这个方法太暴力,不知是否会出发后台警报(之前测试一个学习平台,post请求发出去,返回了“账号作弊已记录,拉黑……”巴拉巴拉的)。
2,窗口多开。
稳妥一点的还是老老实实的挂课,多窗口学习。
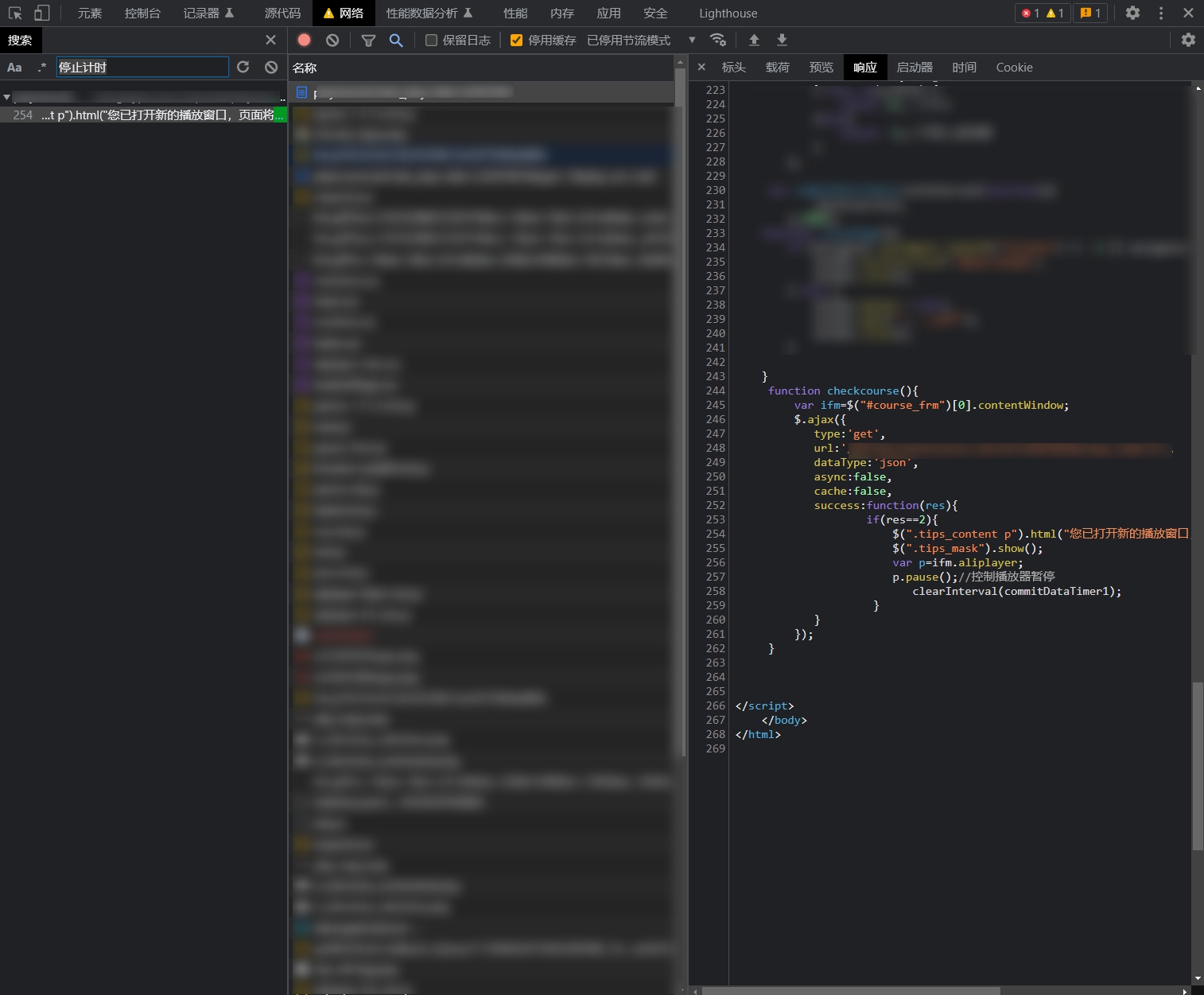
搜索“停止计时”,发现多窗口检查居然是通过一个xhr请求的返回值1/2来判断。那我们可以拦截并修改这个请求,即可绕过检测。

这里我用的油猴脚本,也没啥技术含量,就几行简单的代码:
[JavaScript] 纯文本查看 复制代码 (function() {
'use strict';
const originOpen = XMLHttpRequest.prototype.open;
XMLHttpRequest.prototype.open = function (method, url) {
if (url.indexOf("checkcourse.do")>-1) {
this.addEventListener("readystatechange", function () {
if (this.readyState === 4) {
const res = JSON.parse(this.responseText);
Object.defineProperty(this, "responseText", {
writable: true,
});
this.responseText = "1";
console.log(this.responseText);
}
});
}
originOpen.apply(this, arguments);
};
})();
总结:
虽然写来简单,但是过程还挺曲折的,作为一个js小白,绕了不少弯路,也学习到了不少新东西。大佬勿喷。
|  发表于 2023-2-16 14:56
发表于 2023-2-16 14:56
 发表于 2024-3-9 22:09
发表于 2024-3-9 22:09
 发表于 2023-2-17 13:05
发表于 2023-2-17 13:05
 发表于 2023-2-16 15:04
发表于 2023-2-16 15:04
 发表于 2023-2-16 15:15
发表于 2023-2-16 15:15
 |
发表于 2023-2-16 15:40
|
发表于 2023-2-16 15:40
 发表于 2023-2-16 15:49
发表于 2023-2-16 15:49
 |
发表于 2023-2-16 15:50
|
发表于 2023-2-16 15:50