本帖最后由 LHW 于 2022-4-2 10:35 编辑
(11)从零开始学前端(学习笔记)-JavaWeb-CSS-选择器、边框
本人自学两年,想通过笔记来帮助一些刚入门的小白快速的了解前端知识,如果喜欢这个系列,可以点赞评论支持一下嘛,谢谢各位啦
纯手打非复制,如有错误可以在评论区纠正,感谢支持
--续借上集--
前言
今天的目标以了解CSS选择器(会把现在接触到的CSS选择器罗列出来,以后也将会补全所有的选择器)、边框属性,希望大家在学习完之后能够记录一下,以防笔记丢失...
CSS选择器
1. 什么是CSS选择器?
在我们给HTML标签设置样式属性的时候,我们通常很难准确的选择到想要添加属性的元素,这个时候我们就需要一个选择器来选取对应的HTML标签。
这种实现元素一对一,一对多,多对一的控制,就叫CSS选择器。
2.常用的CSS选择器:
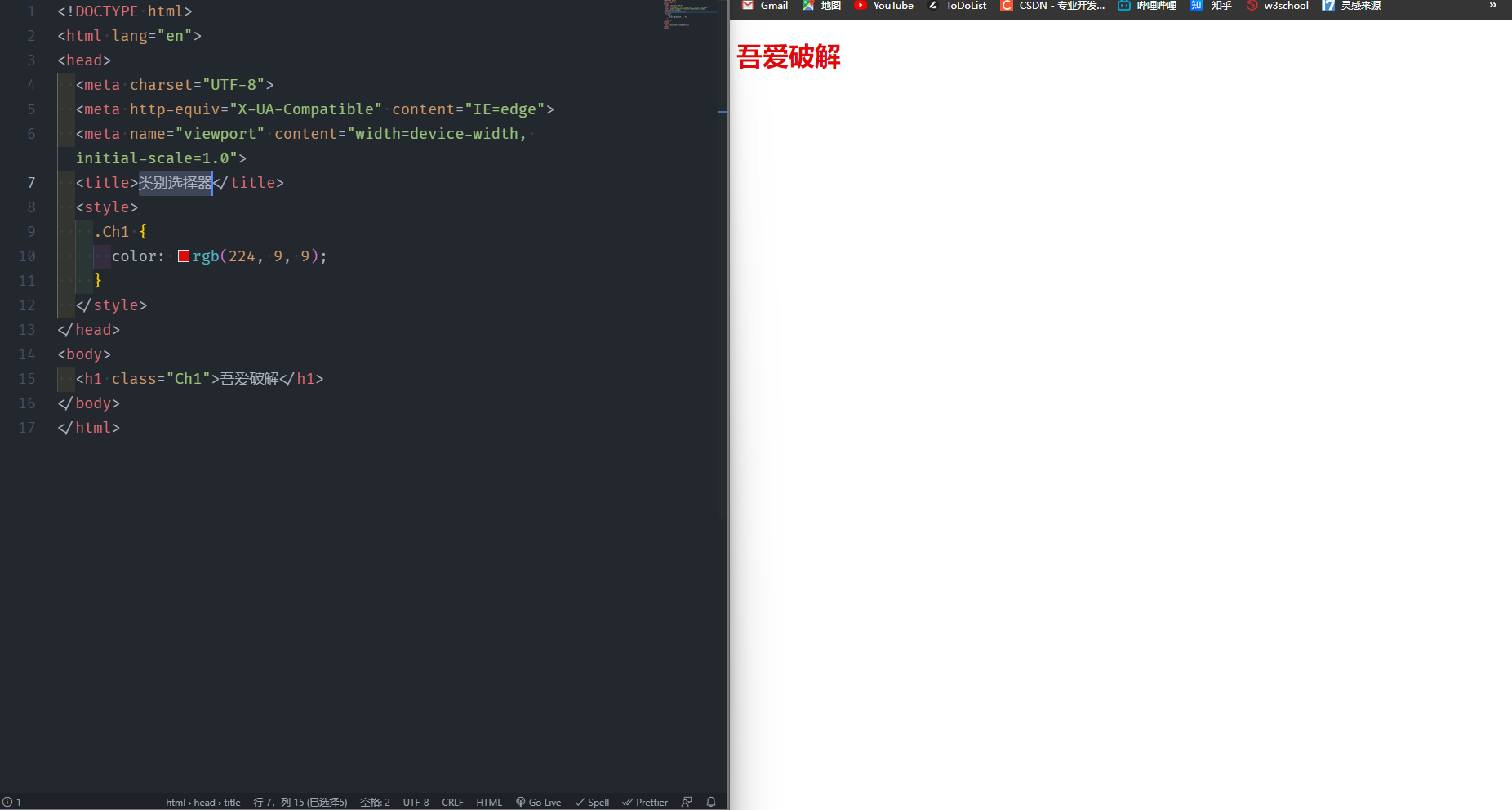
(1)类别选择器
类选择器就是根据类名来选择,通常是class属性,前面以“.”的标志开头,如:
CSS
[CSS] 纯文本查看 复制代码 .Ch1 {
color: rgb(224, 9, 9);
}
HTML
[HTML] 纯文本查看 复制代码 <h1 class="Ch1">吾爱破解</h1>
图解

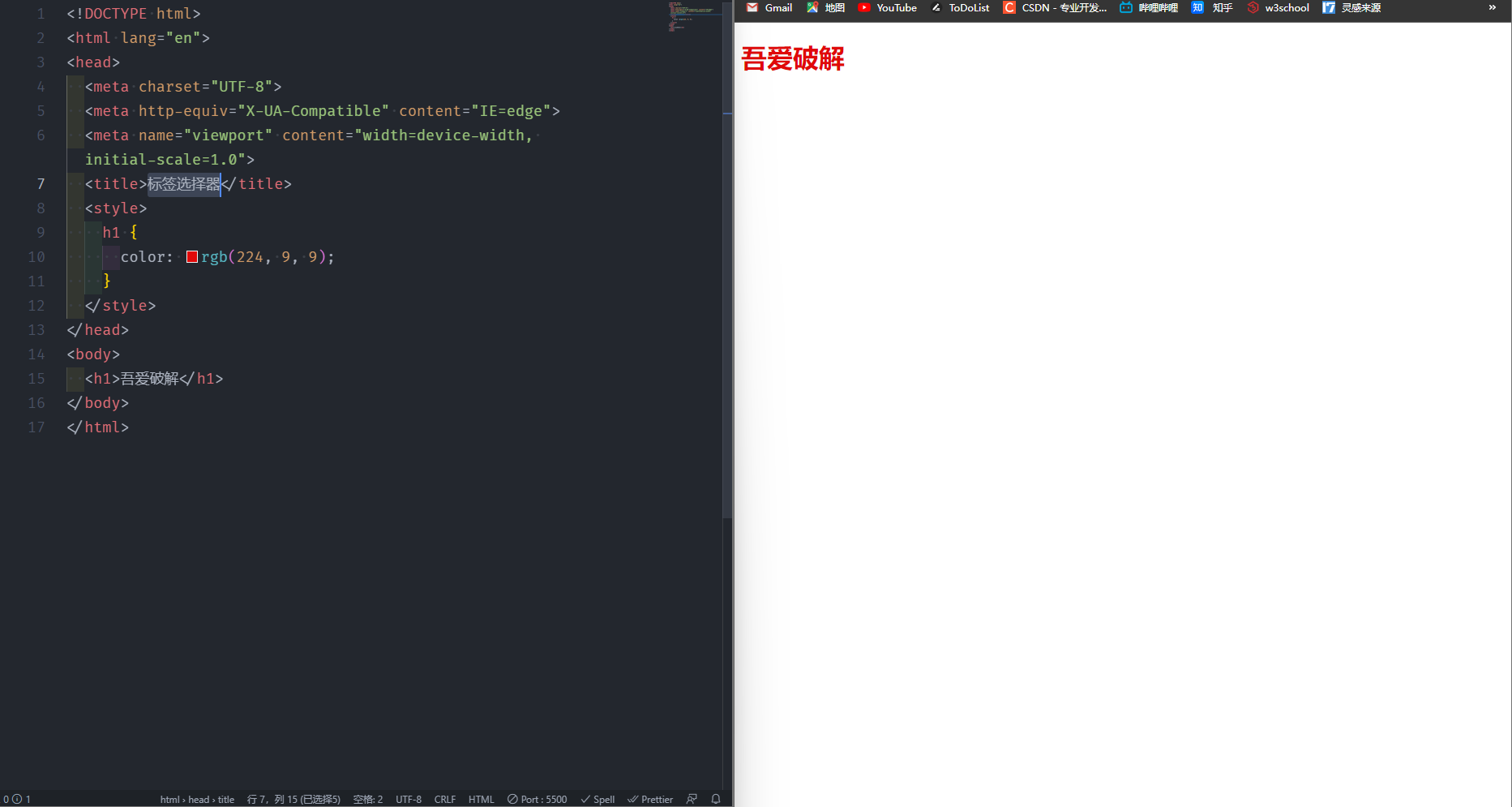
(2)标签选择器
标签选择器就是根据标签名来选择,前面以"标签名"的英文字符开头,如:
CSS
[CSS] 纯文本查看 复制代码 h1 {
color: rgb(224, 9, 9);
}
HTML
[HTML] 纯文本查看 复制代码 <h1>吾爱破解</h1>
图解

(3)ID选择器
ID选择器就是根据ID属性来选择,通常是id属性,前面以“#”开头,如:
CSS
[CSS] 纯文本查看 复制代码 #Dh1 {
color: rgb(224, 9, 9);
}
HTML
[HTML] 纯文本查看 复制代码 <h1 id="Dh1">吾爱破解</h1>
图解

(4)后代选择器
后代选择器就是可以选择某个元素的某些后代元素,可以将前面的选择器进行组合使用,如:
CSS
[CSS] 纯文本查看 复制代码 div #Ch1 {
color: rgb(224, 9, 9);
}
HTML
[HTML] 纯文本查看 复制代码 <div>
<h1 id="Ch1">吾爱破解</h1>
</div>
图解

(5)子选择器
子选择器就是可以选取某个元素的子元素,可以将前面的选择器进行组合使用,与后代选择器的区别就在于只能选选择作为某元素子元素的元素,如:
CSS
[CSS] 纯文本查看 复制代码 div > h1 {
color: rgb(224, 9, 9);
}
HTML
[HTML] 纯文本查看 复制代码 <div>
<h1>吾爱破解</h1>
<h1>吾爱破解X2</h1>
</div>
<div>
<span>吾爱破解X3 <h1>吾爱破解X4</h1> </span>
</div>
图解

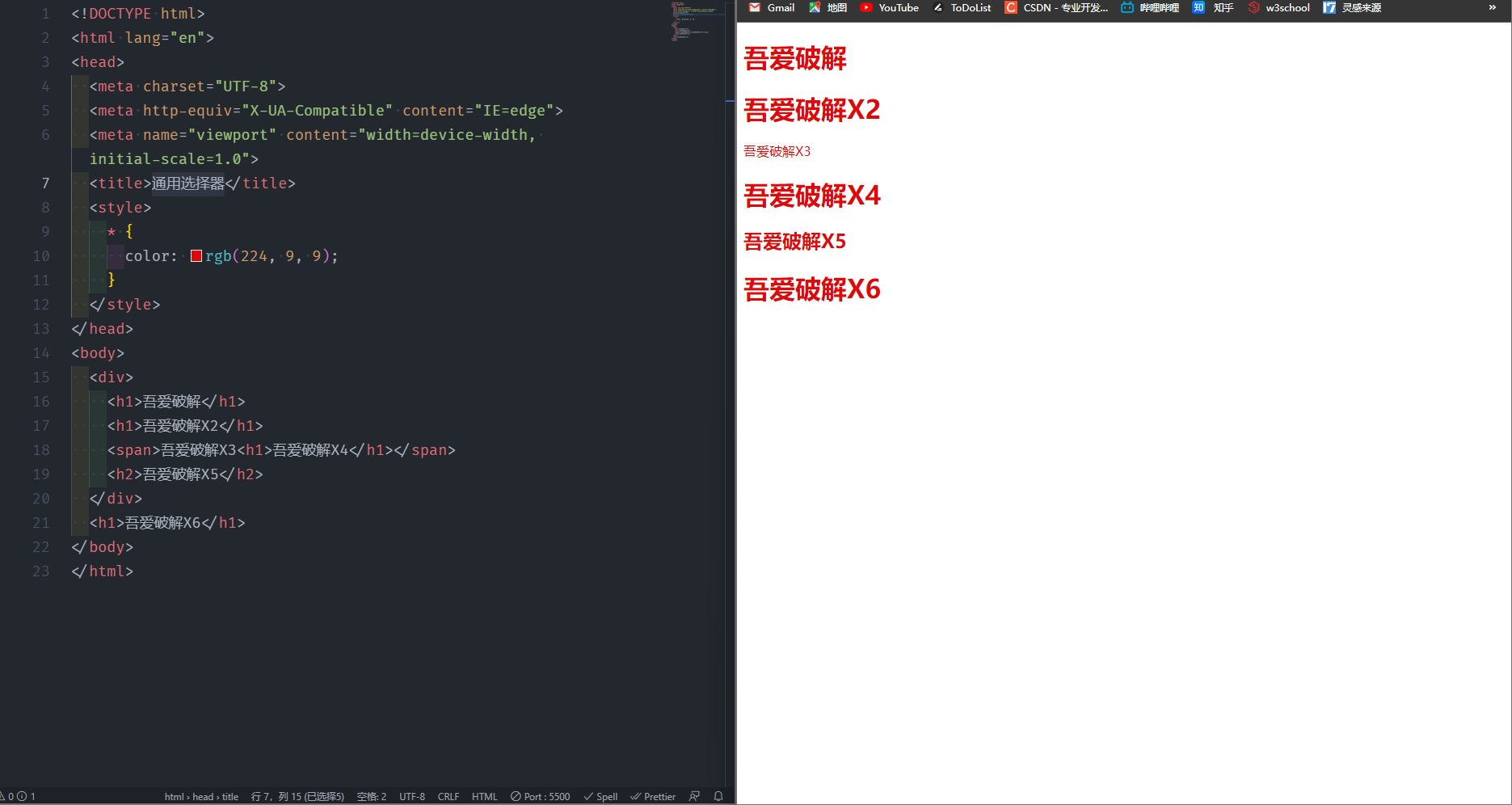
(6)通用选择器
通用选择器就可以给所有标签都指定CSS属性的一个选择器,前面以“*”开头,如:
CSS
[CSS] 纯文本查看 复制代码 * {
color: rgb(224, 9, 9);
}
HTML
[HTML] 纯文本查看 复制代码 <div>
<h1>吾爱破解</h1>
<h1>吾爱破解X2</h1>
<span>吾爱破解X3<h1>吾爱破解X4</h1></span>
<h2>吾爱破解X5</h2>
</div>
<h1>吾爱破解X6</h1>
图解

(7)群组选择器
群组选择器就可以给多个元素绑定同一个属性,可以将前面的选择器进行组合使用,如:
CSS
[CSS] 纯文本查看 复制代码 h1, h2 {
color: rgb(224, 9, 9);
}
HTML
[HTML] 纯文本查看 复制代码 <div>
<h1>吾爱破解</h1>
<h1>吾爱破解X2</h1>
<span>吾爱破解X3<h1>吾爱破解X4</h1></span>
<h2>吾爱破解X5</h2>
<h3>吾爱破解X6</h3>
</div>
<h1>吾爱破解X7</h1>
图解

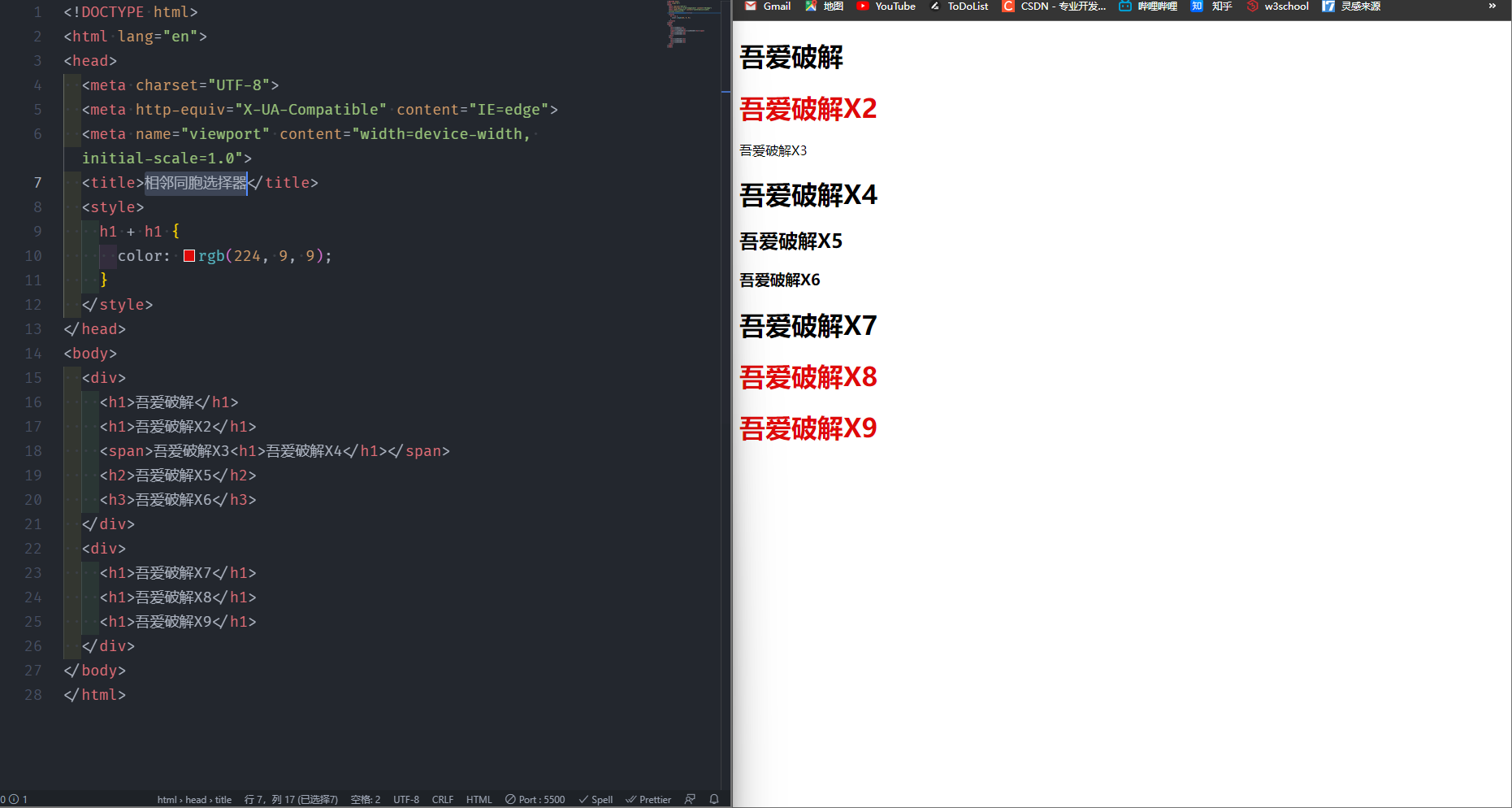
(8)相邻同胞选择器
相邻同胞选择器就是选择同级元素,可以将前面的选择器进行组合使用,如:
CSS
[CSS] 纯文本查看 复制代码 h1 + h1 {
color: rgb(224, 9, 9);
}
HTML
[HTML] 纯文本查看 复制代码 <div>
<h1>吾爱破解</h1>
<h1>吾爱破解X2</h1>
<span>吾爱破解X3<h1>吾爱破解X4</h1></span>
<h2>吾爱破解X5</h2>
<h3>吾爱破解X6</h3>
</div>
<div>
<h1>吾爱破解X7</h1>
<h1>吾爱破解X8</h1>
<h1>吾爱破解X9</h1>
</div>
图解

(9)属性选择器
属性选择器就是选择标签中的属性元素,更改属性元素的样式,通常在标签名后面跟上"[属性名]",如:
CSS
[CSS] 纯文本查看 复制代码 a[href] {
color: rgb(224, 9, 9);
}
img[alt] {
color: rgb(224, 9, 9);
}
HTML
[HTML] 纯文本查看 复制代码 <a >百度</a>
<img src="./vue.png" alt="vue Logo">
图解

CSS边框
1. 什么是CSS边框?
在我们在HTML页面中书写div的时候,我们通常会用边框来给页面进行美化,边框可以自定义边框的颜色、线条、粗细、还可以设置边框的圆角。
2. CSS边框属性:
(1)边框样式
边框样式就是边框的线是什么样子的,一般用border-style属性指定样式,后面的值一般为英文字符,常用样式如下:
solid - 定义实线边框
double - 定义双边框
dashed - 定义虚线边框
dotted - 定义点线边框
none - 定义无边框
hidden - 定义隐藏边框
扩展样式属性,3D边框类型:
groove - 定义 3D 坡口边框
ridge - 定义 3D 脊线边框
inset - 定义 3D inset 边框
outset - 定义 3D outset 边框
边框样式演示
CSS
[CSS] 纯文本查看 复制代码 .bs1 {
border-style: solid;
}
.bs2 {
border-style: double;
}
.bs3 {
border-style: dashed;
}
.bs4 {
border-style: dotted;
}
.bs5 {
border-style: none;
}
.bs6 {
border-style: hidden;
}
.bs7 {
border-style: groove;
}
.bs8 {
border-style: ridge;
}
.bs9 {
border-style: inset;
}
.bs10 {
border-style: outset;
}
HTML
[HTML] 纯文本查看 复制代码 <h3>常用样式</h3>
<br/>
<div class="bs1">吾爱破解X1</div>
<br/>
<div class="bs2">吾爱破解X2</div>
<br/>
<div class="bs3">吾爱破解X3</div>
<br/>
<div class="bs4">吾爱破解X4</div>
<br/>
<div class="bs5">吾爱破解X5</div>
<br/>
<div class="bs6">吾爱破解X6</div>
<br/>
<h3>扩展样式</h3>
<br/>
<div class="bs7">吾爱破解X7</div>
<br/>
<div class="bs8">吾爱破解X8</div>
<br/>
<div class="bs9">吾爱破解X9</div>
<br/>
<div class="bs10">吾爱破解X10</div>
图解

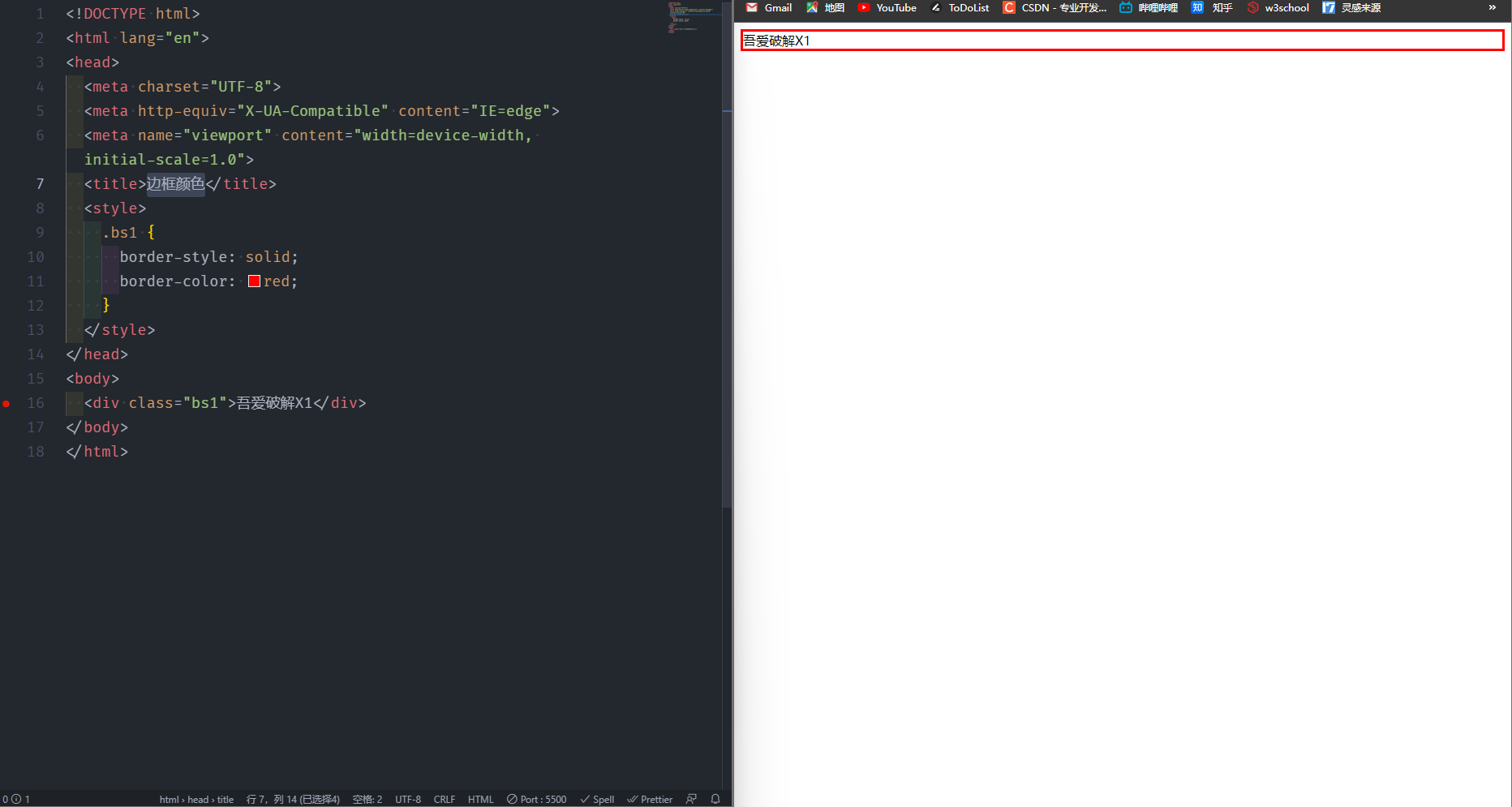
(2)边框颜色
给边框定义颜色,一般使用border-color属性,后面的值一般为颜色名称、颜色十六进制代码、颜色rgb代码等等,如:
CSS
[CSS] 纯文本查看 复制代码 .bs1 {
border-style: solid;
border-color: red;
}
HTML
[HTML] 纯文本查看 复制代码 <div class="bs1">吾爱破解X1</div>
图解

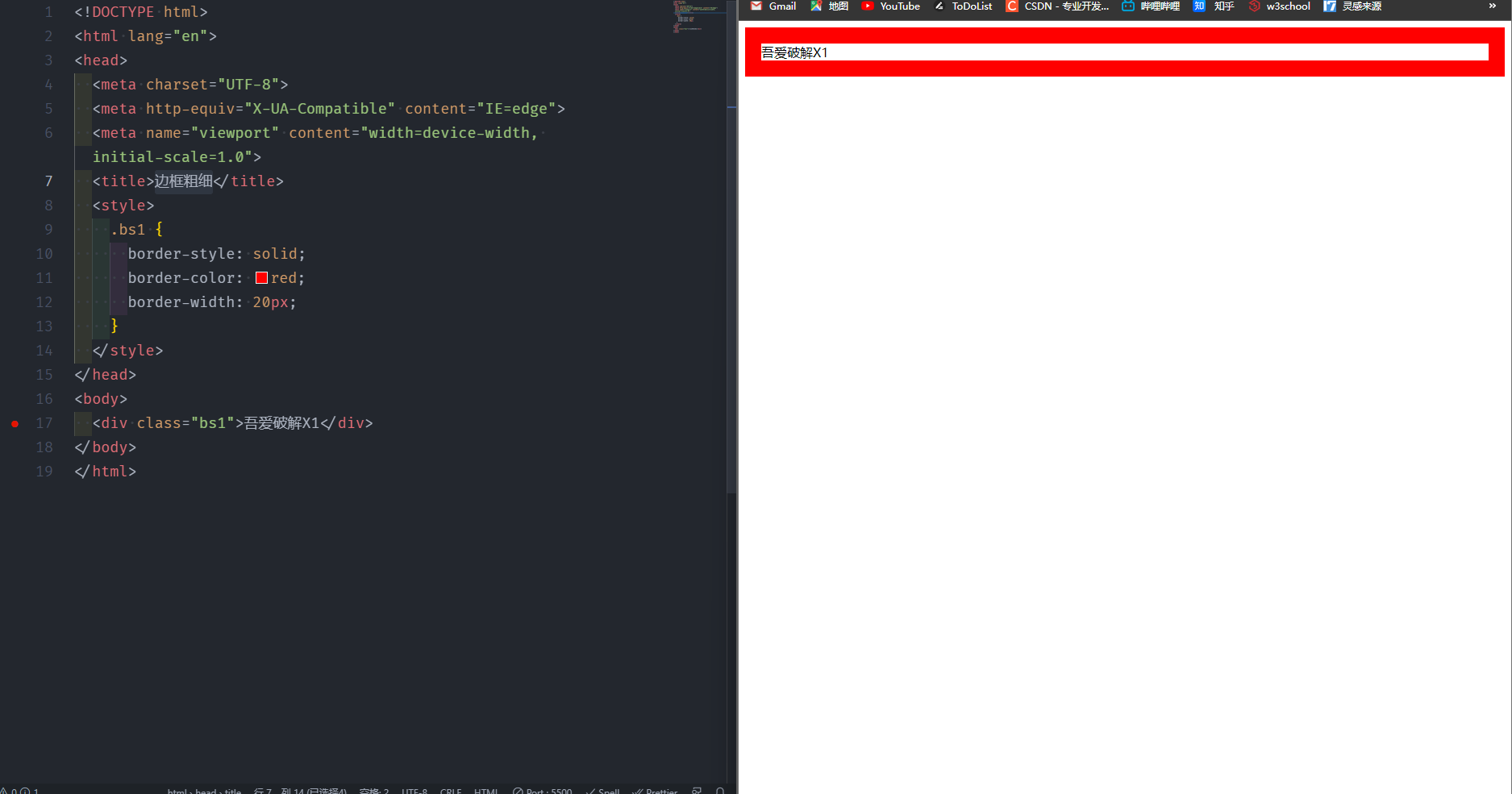
(3)边框粗细
给边框定义粗细(宽度),一般使用border-width属性,后面的值一般为像素值,如:
CSS
[CSS] 纯文本查看 复制代码 .bs1 {
border-style: solid;
border-color: red;
border-width: 20px;
}
HTML
[HTML] 纯文本查看 复制代码 <div class="bs1">吾爱破解X1</div>
图解

(4)边框圆角
给边框定义圆角,一般使用border-radius属性,后面的值一般为像素值,如:
CSS
[CSS] 纯文本查看 复制代码 .bs1 {
border-style: solid;
border-color: red;
border-width: 20px;
border-radius: 25px;
}
HTML
[HTML] 纯文本查看 复制代码 <div class="bs1">吾爱破解X1</div>
图解

3. CSS边框各边:
(1)什么是CSS边框各边?
顾名思义,就是CSS中分别可以定义边框的上边框,下边框,左边框和右边框,属性如:
上边框 border-top-style
下边框 border-bottom-style
左边框 border-left-style
右边框 border-right-style
当然也可以直接用border-style来指定四个边的边框样式
border-style: solid double dashed dotted
border-style: 上边框 右边框 下边框 左边框
(2)CSS边框各边演示
CSS
[CSS] 纯文本查看 复制代码 .bs1 {
height: 200px;
border-style: solid/* 上边框 */ double/* 右边框 */ dashed/* 下边框 */ dotted/* 左边框 */;
border-color: red;
border-radius: 25px;
}
HTML
[HTML] 纯文本查看 复制代码 <div class="bs1">吾爱破解X1</div>
图解

总结
本文参考:https://www.w3school.com.cn/css/css_selector_type.asp CSS元素选择器
https://www.w3school.com.cn/css/css_border.asp CSS边框
本文主要内容:CSS选择器、CSS边框,后续也会推出续集。希望大家能持续关注
 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦
|  发表于 2022-4-2 10:33
发表于 2022-4-2 10:33
 发表于 2022-4-2 12:05
发表于 2022-4-2 12:05