好友
阅读权限20
听众
最后登录1970-1-1
|
本帖最后由 今晚不熬夜_ 于 2020-11-11 12:56 编辑
网易云音乐PC项目实战

项目简介
1.项目介绍
- 项目使用到的技术栈
CSS使用Flex进行布局- 配置路径别名使用:
carco
- 项目路由使用:
react-router来管理
- 使用
react-router-config集中式路径映射表管理
- 使用
styled-components+普通的css编写样式
- 使用
axios发送网络请求
- 项目全面拥抱
React Hooks
- 项目组件库使用:
ant design
- 使用
immutable对项目reducer中state进行管理
- 使用
redux-immtable对根目录reducer中state进行管理
- 项目使用
redux-thunk中间件
- 使用
propType校验props类型及默认值
- 使用
react-transition-group添加过渡动画效果
- 项目中的优化: 函数式组件全部采用
memo、路由懒加载、函数防抖
- 项目的目标
2.适合人群及收获
- 适合人群:
- 适合想了解一个项目的大致流程
- 或者是学习了
React 全家桶但是缺乏React项目经验
- (如果有的知识点不了解,可以参考以前React系列文章)
- (最好了解一点
Node)
- 收获:
- 如何设计音乐播放器组件,歌词解析等
- 项目目录的结构划分,大型项目的
state管理
- 项目的大致流程,如何进行性能优化等等
- 注意:
- 学习本篇文章时,页面逻辑
js不再贴出 (只有大致的实现思路)
- 毕竟思考和多动手才是实践😎
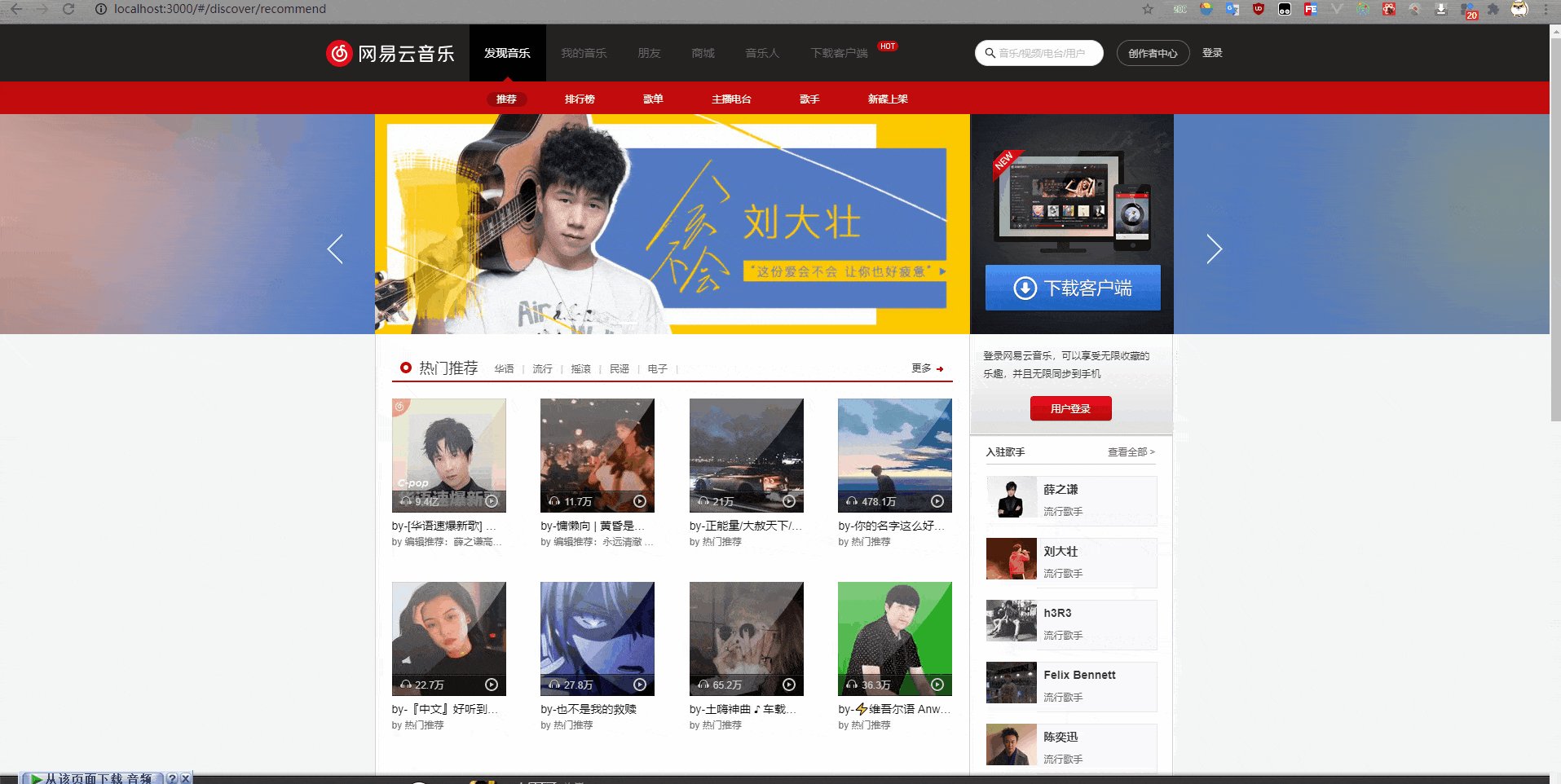
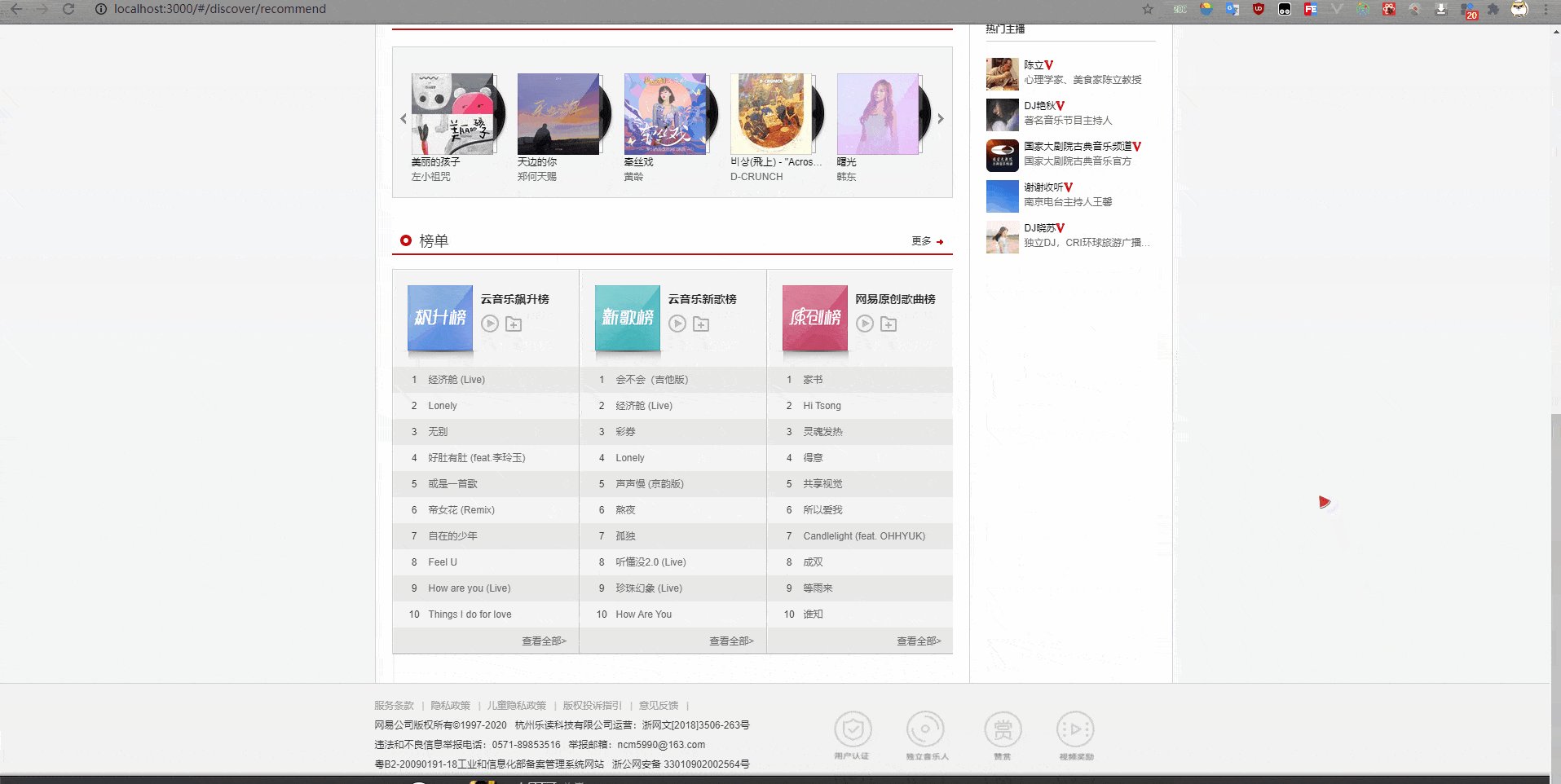
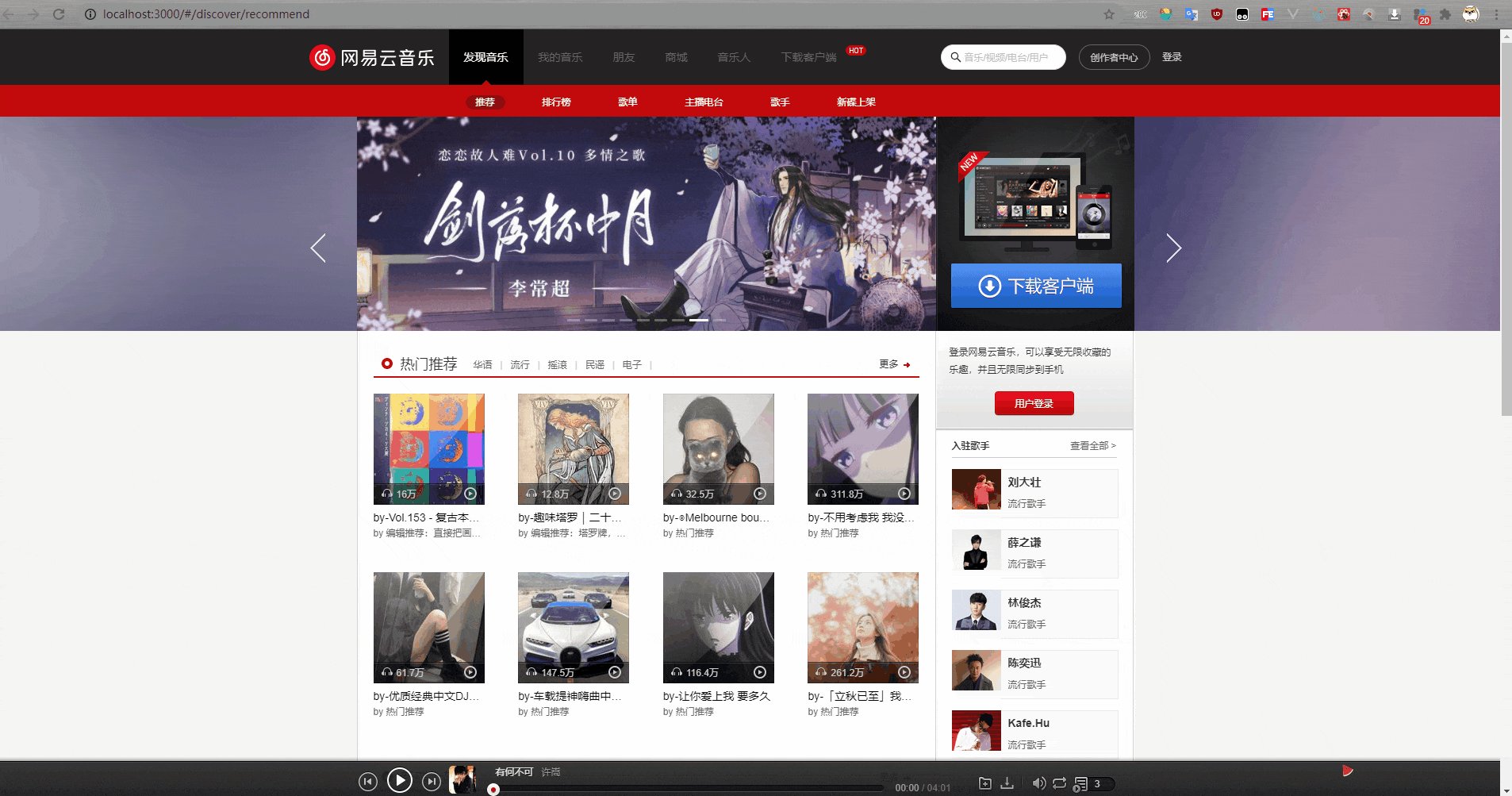
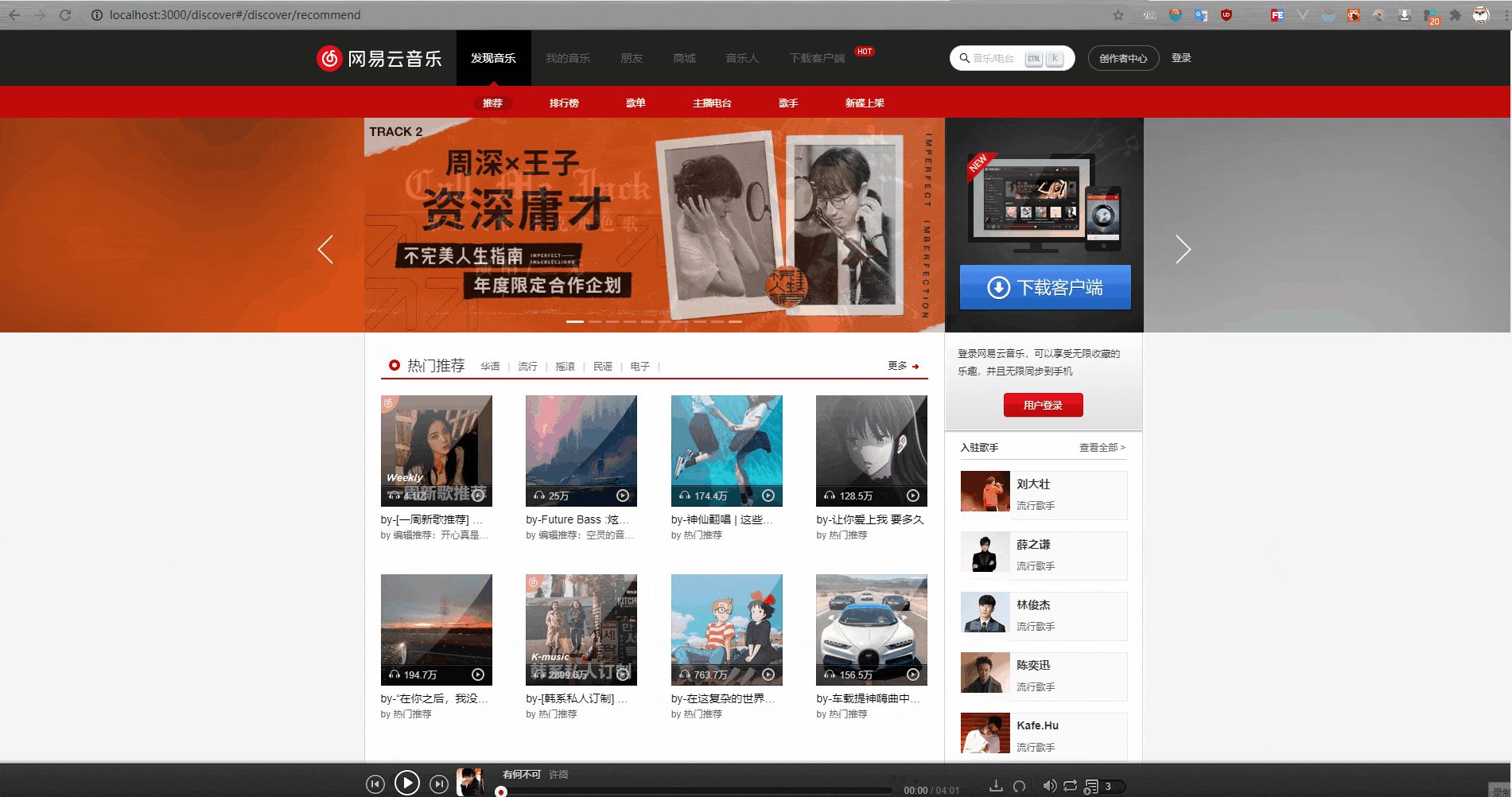
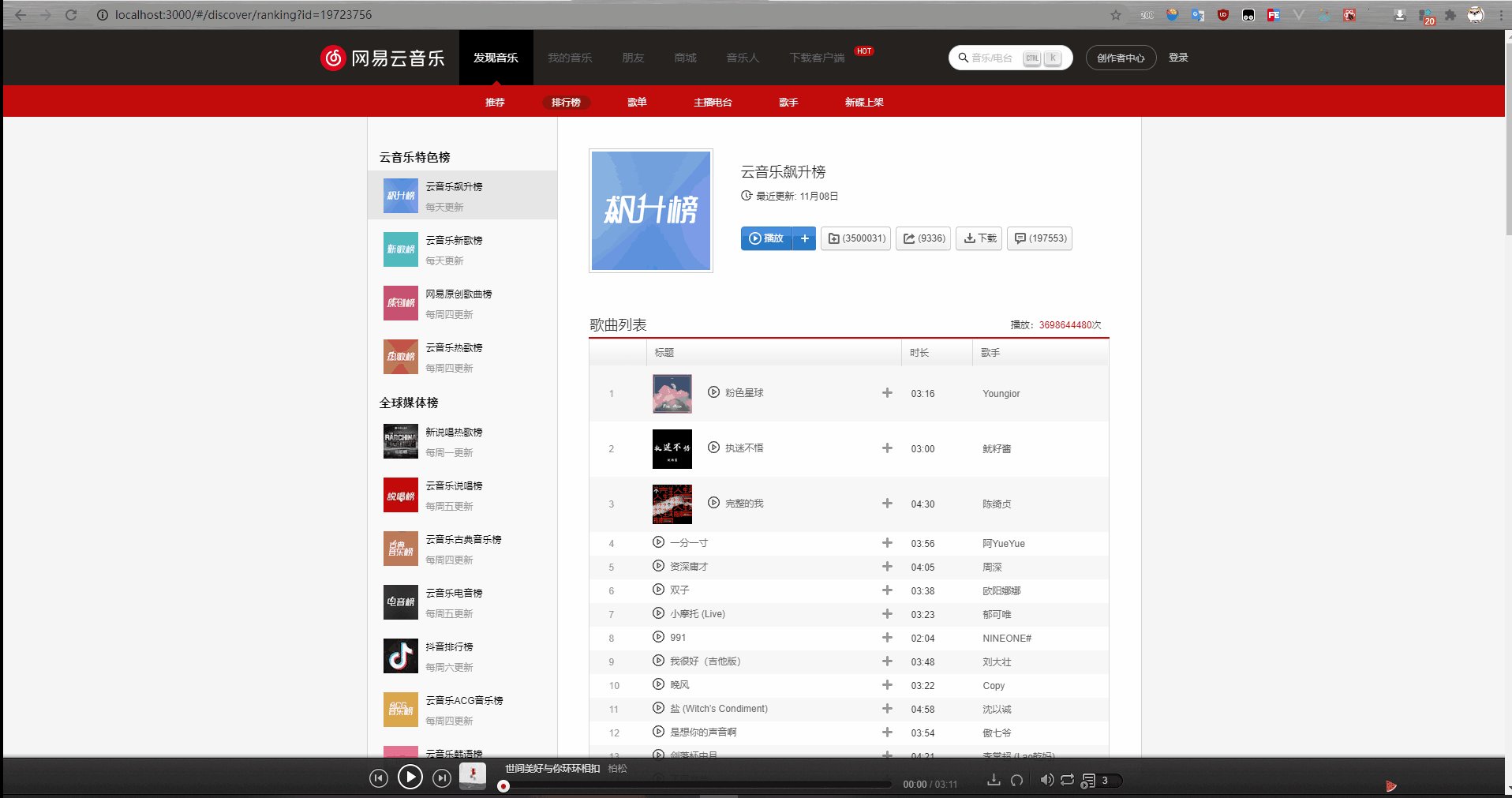
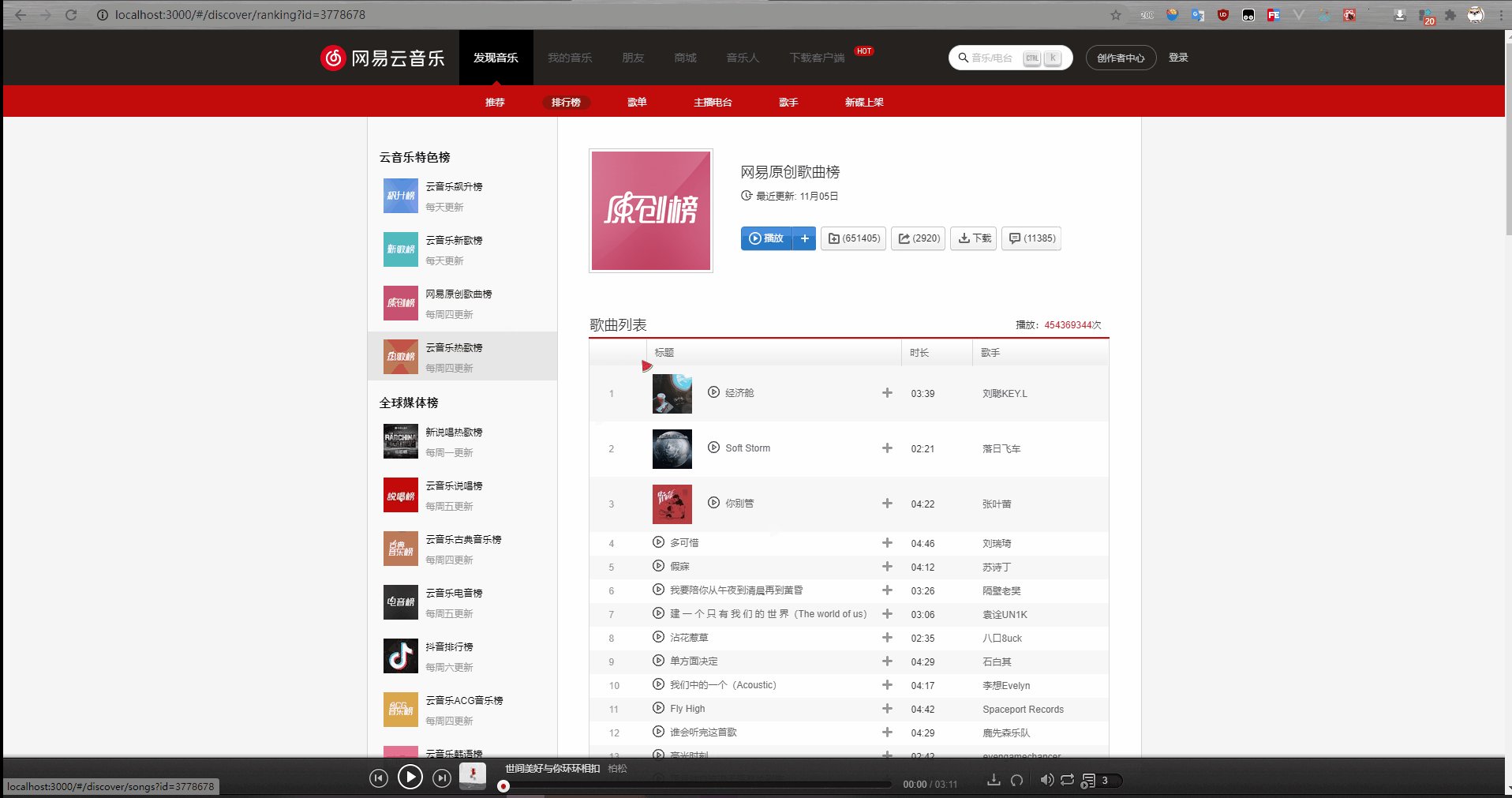
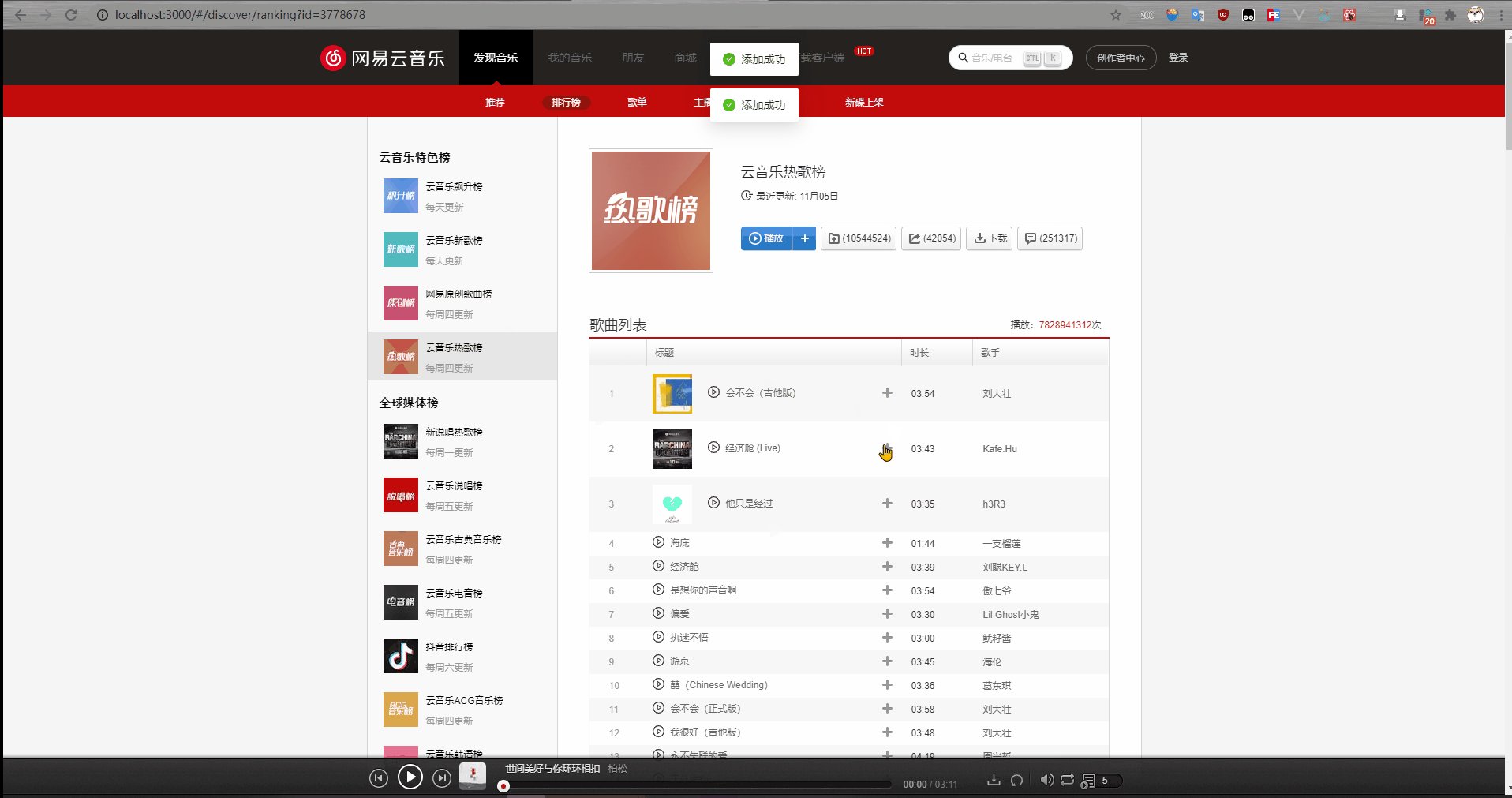
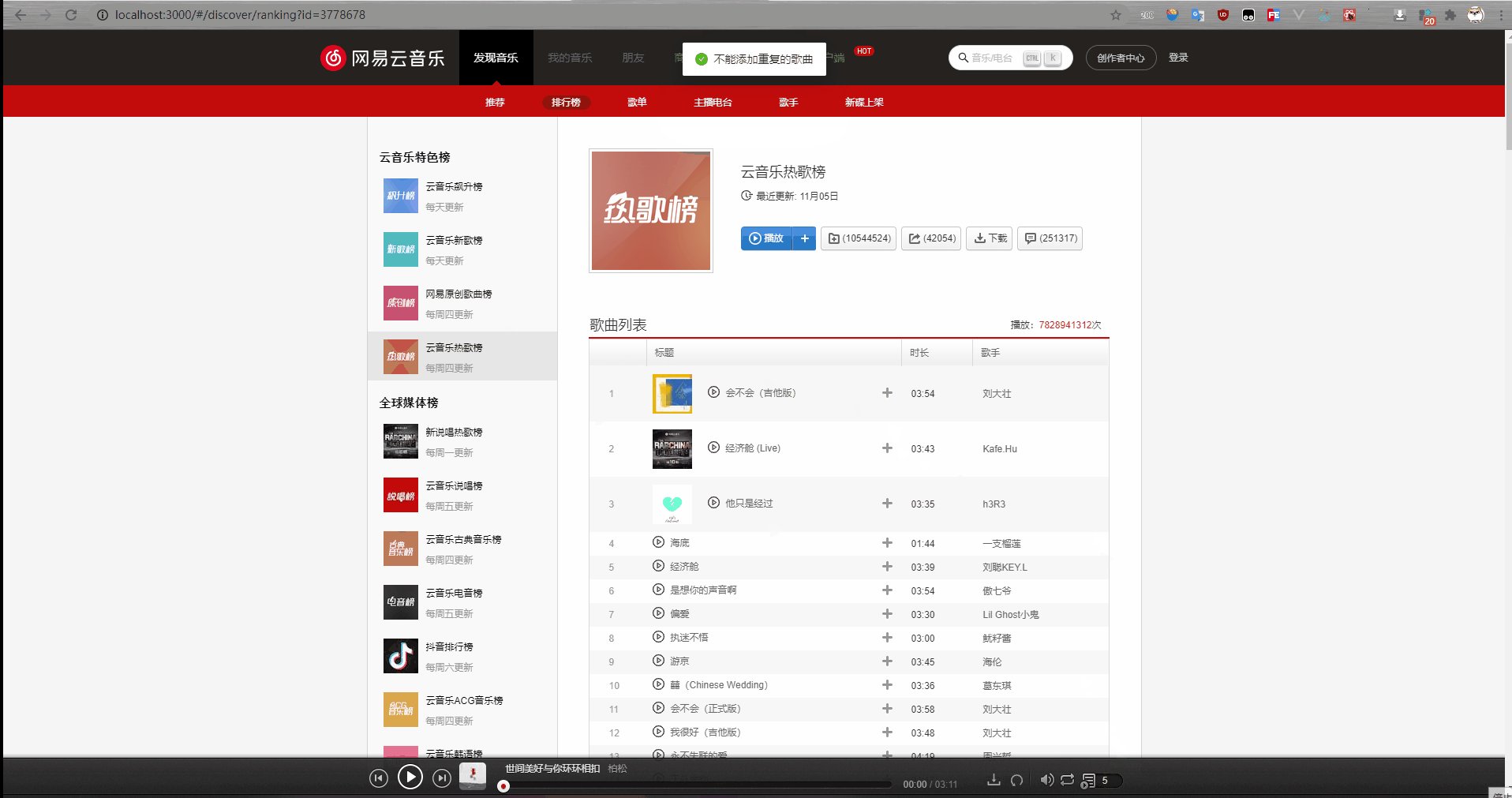
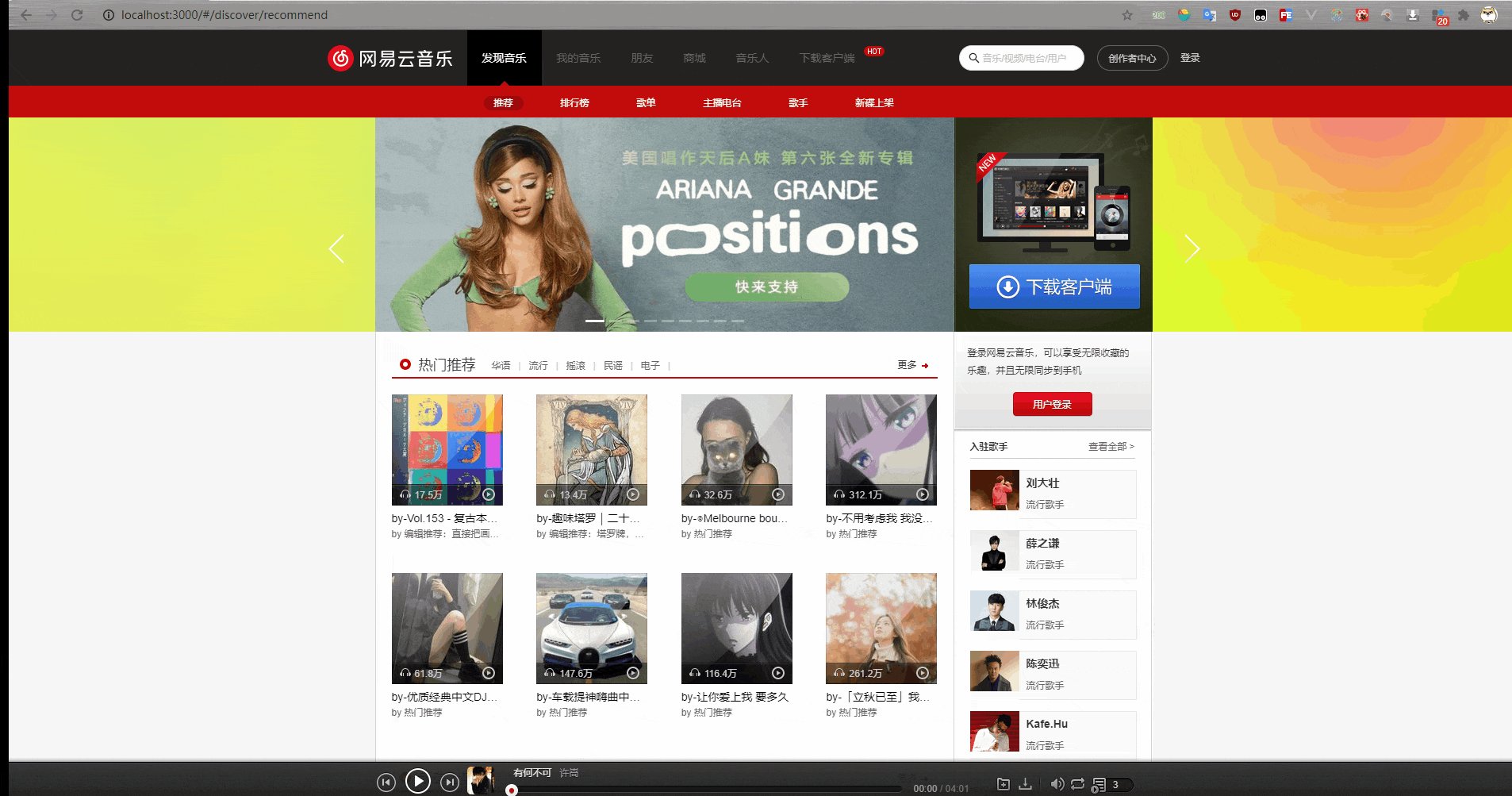
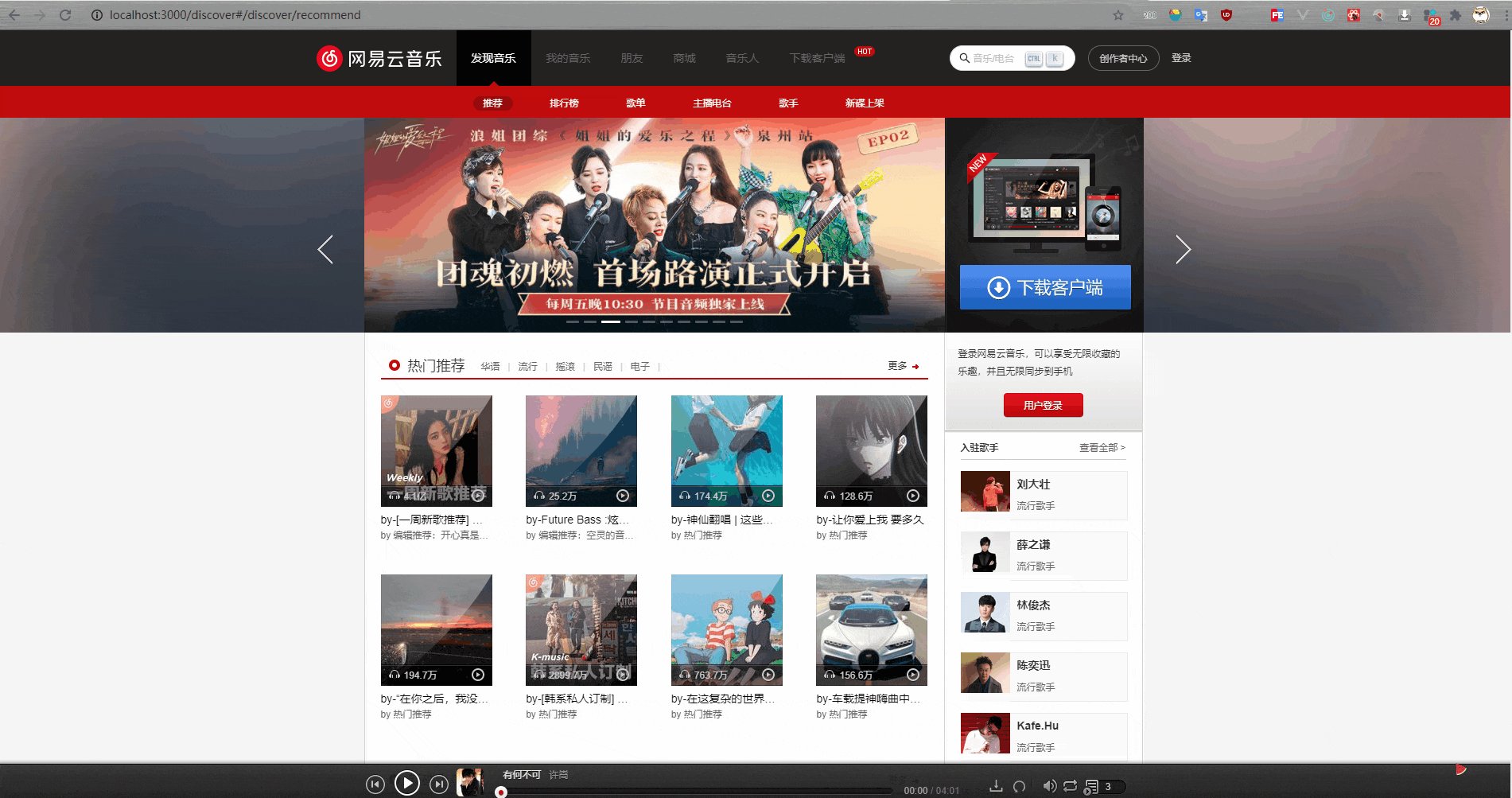
3.页面效果和功能展示
推荐/新碟上架/榜单

路由切换

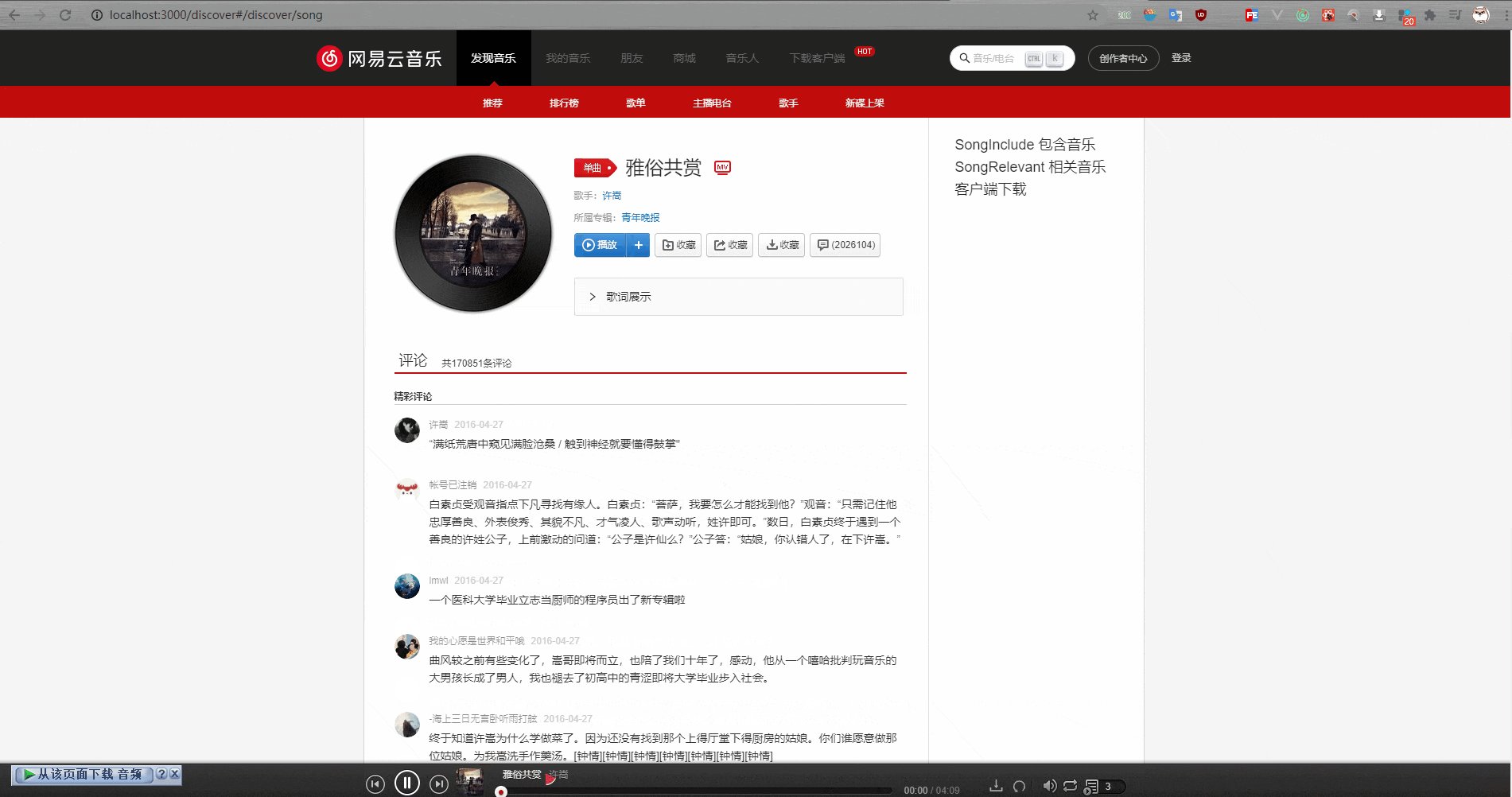
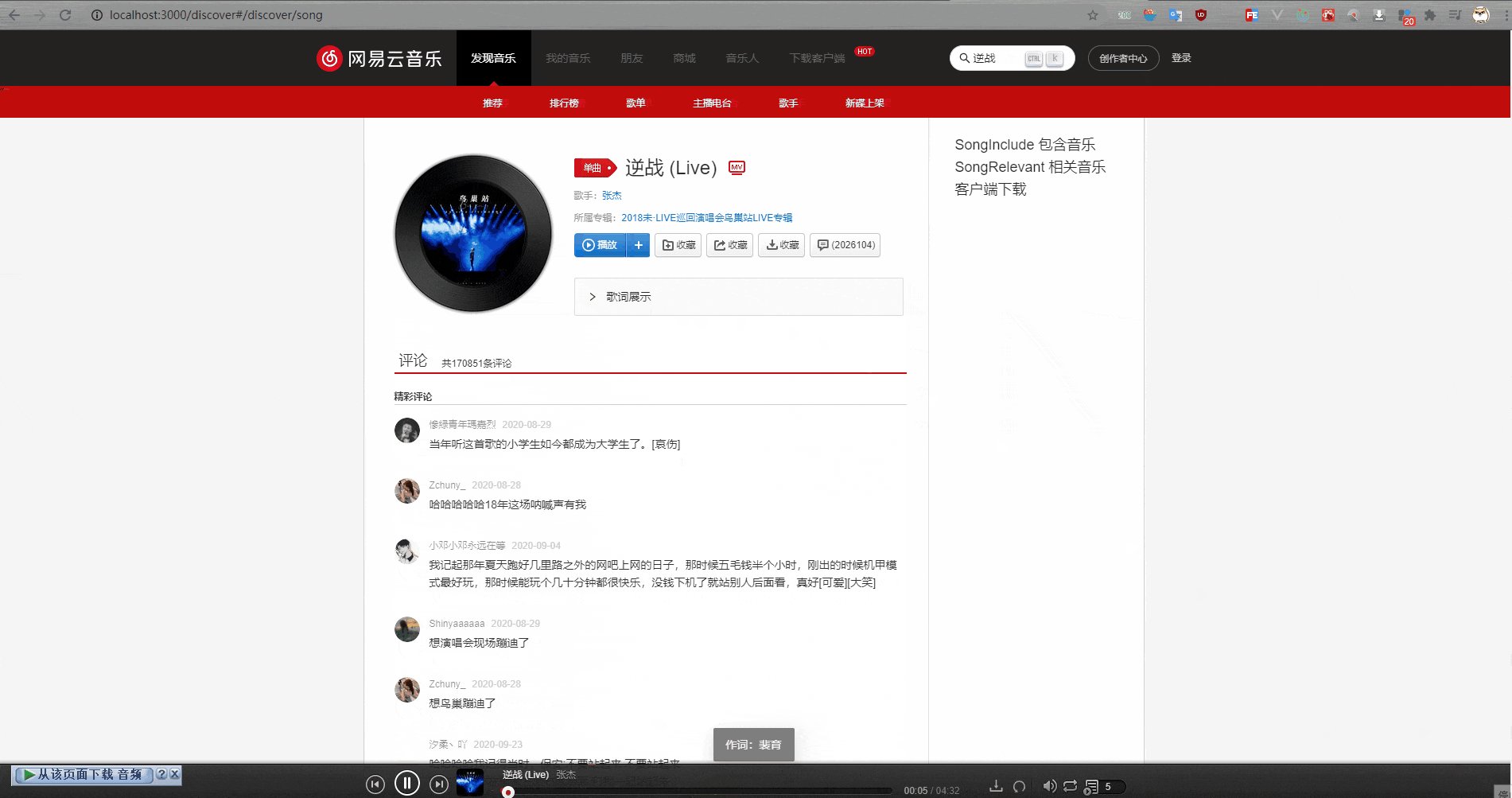
歌曲评论

排行榜

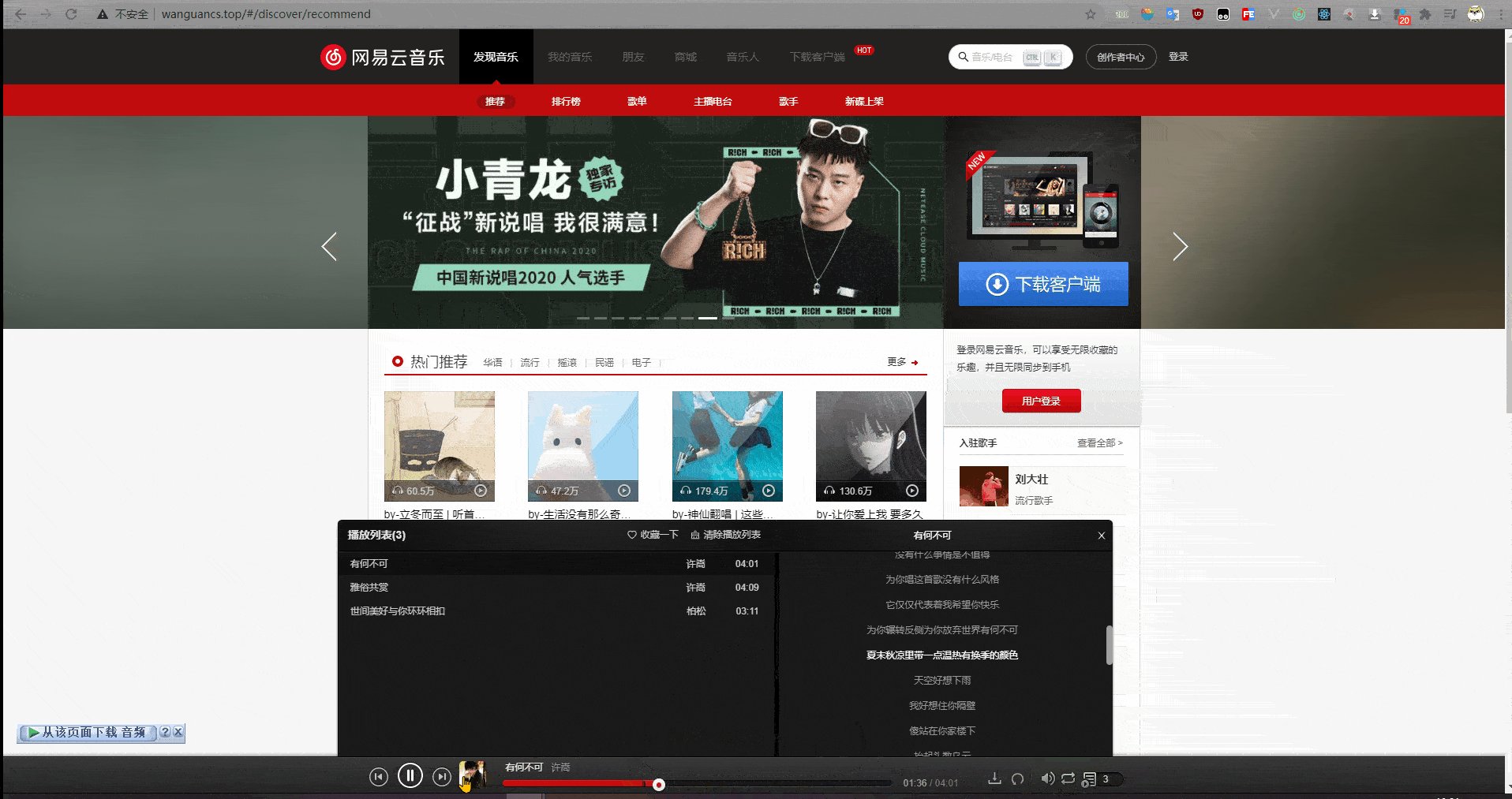
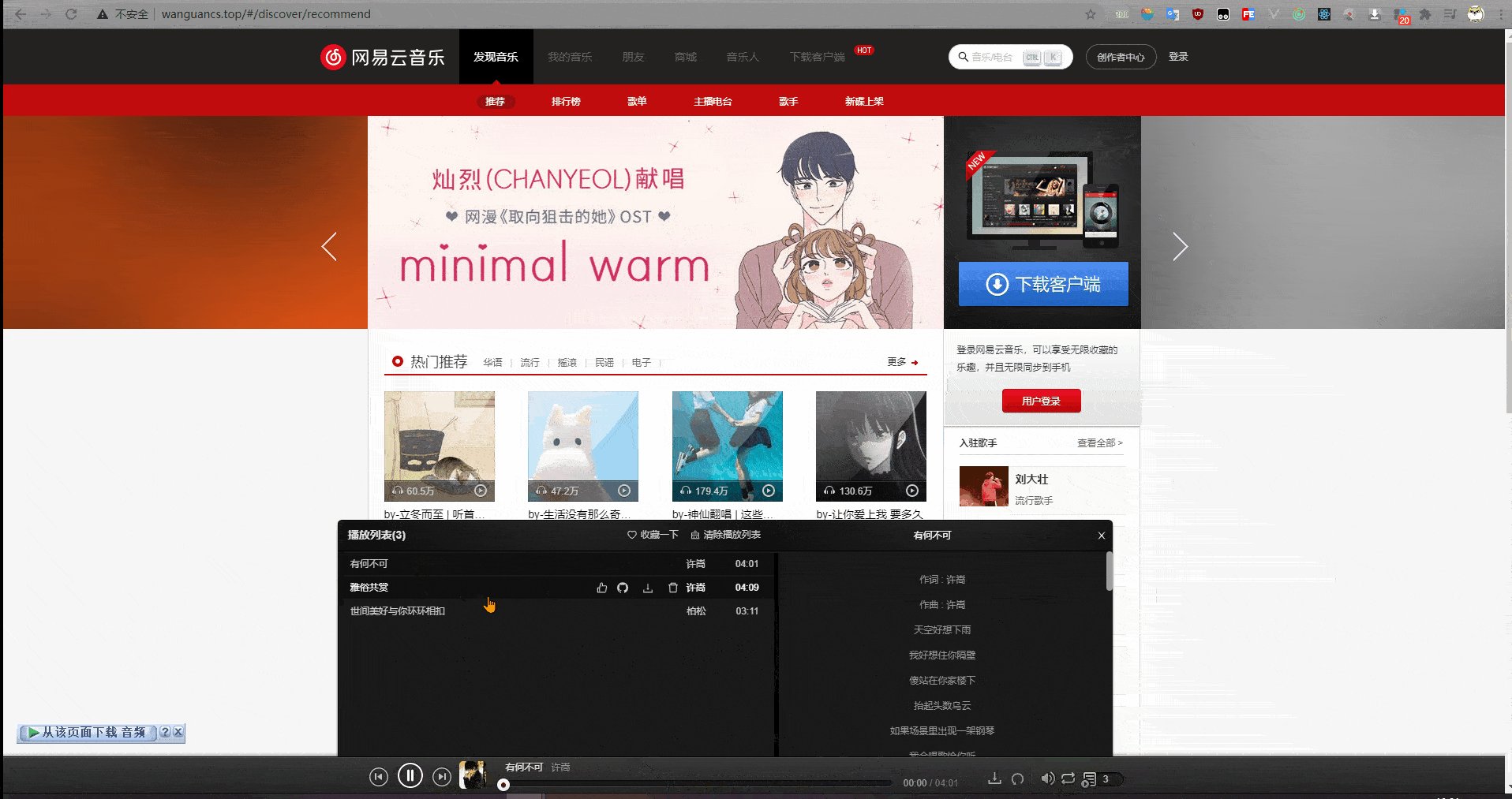
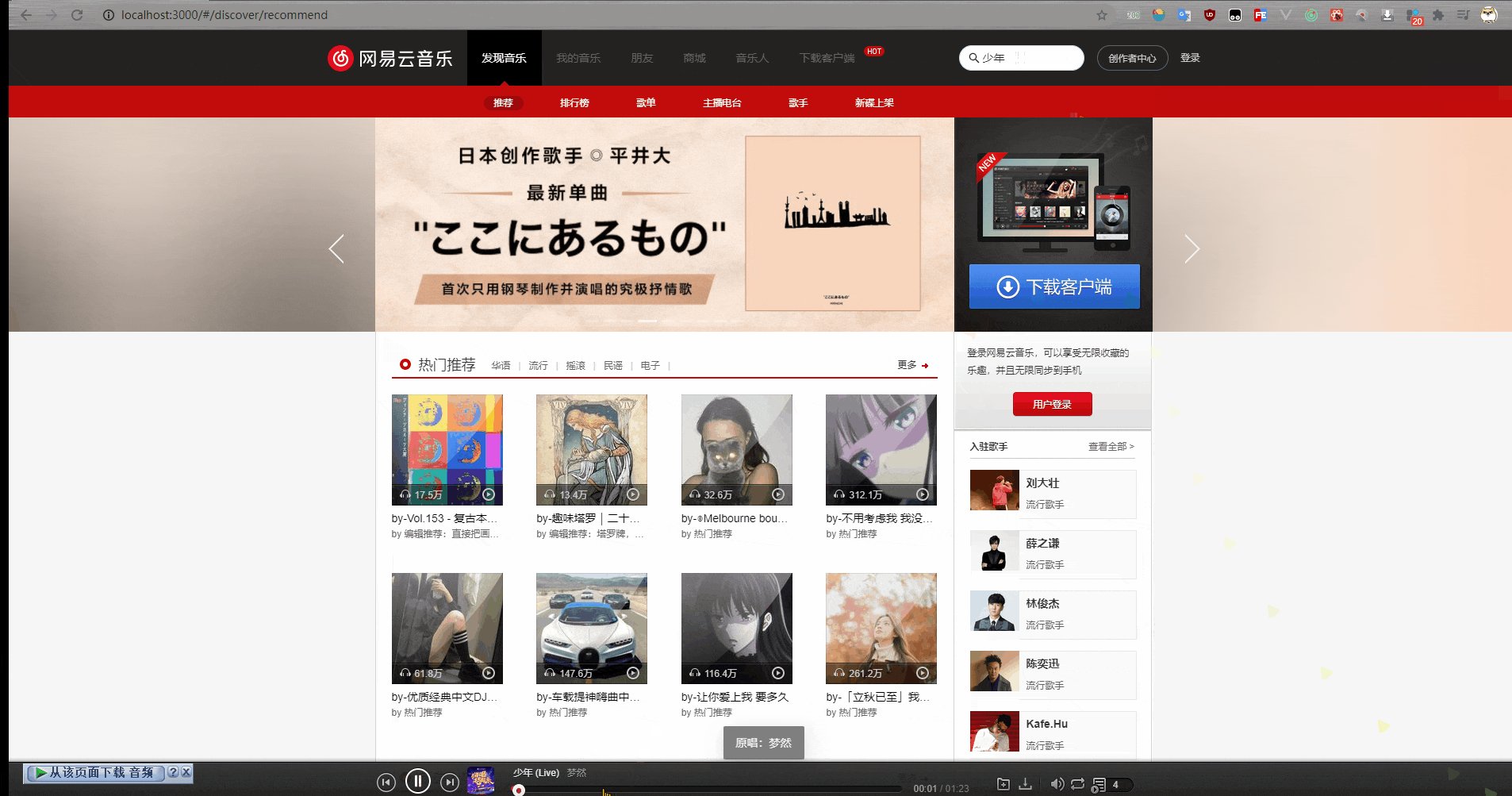
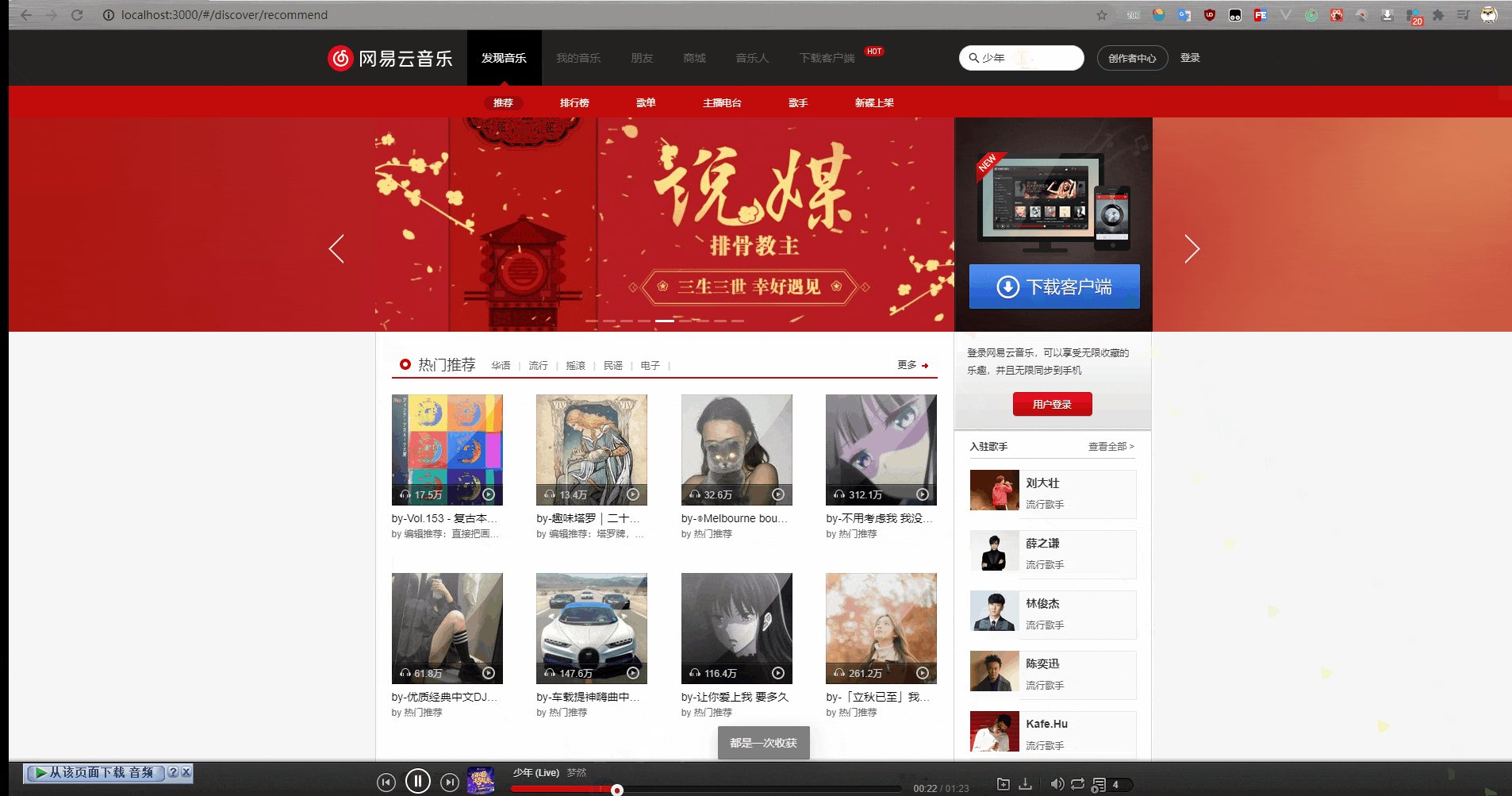
播放器

歌曲切换(随机、顺序、单曲循环)

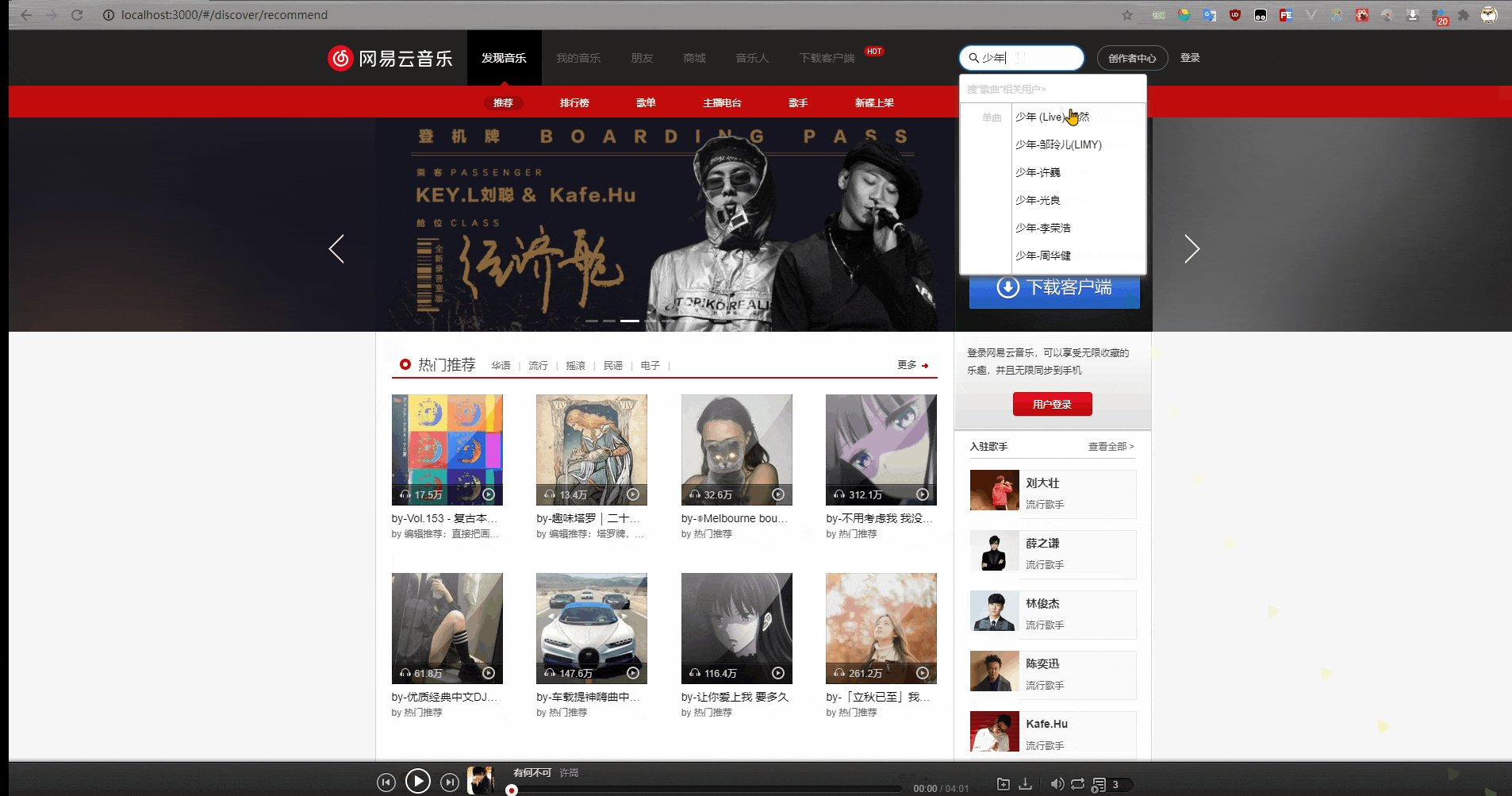
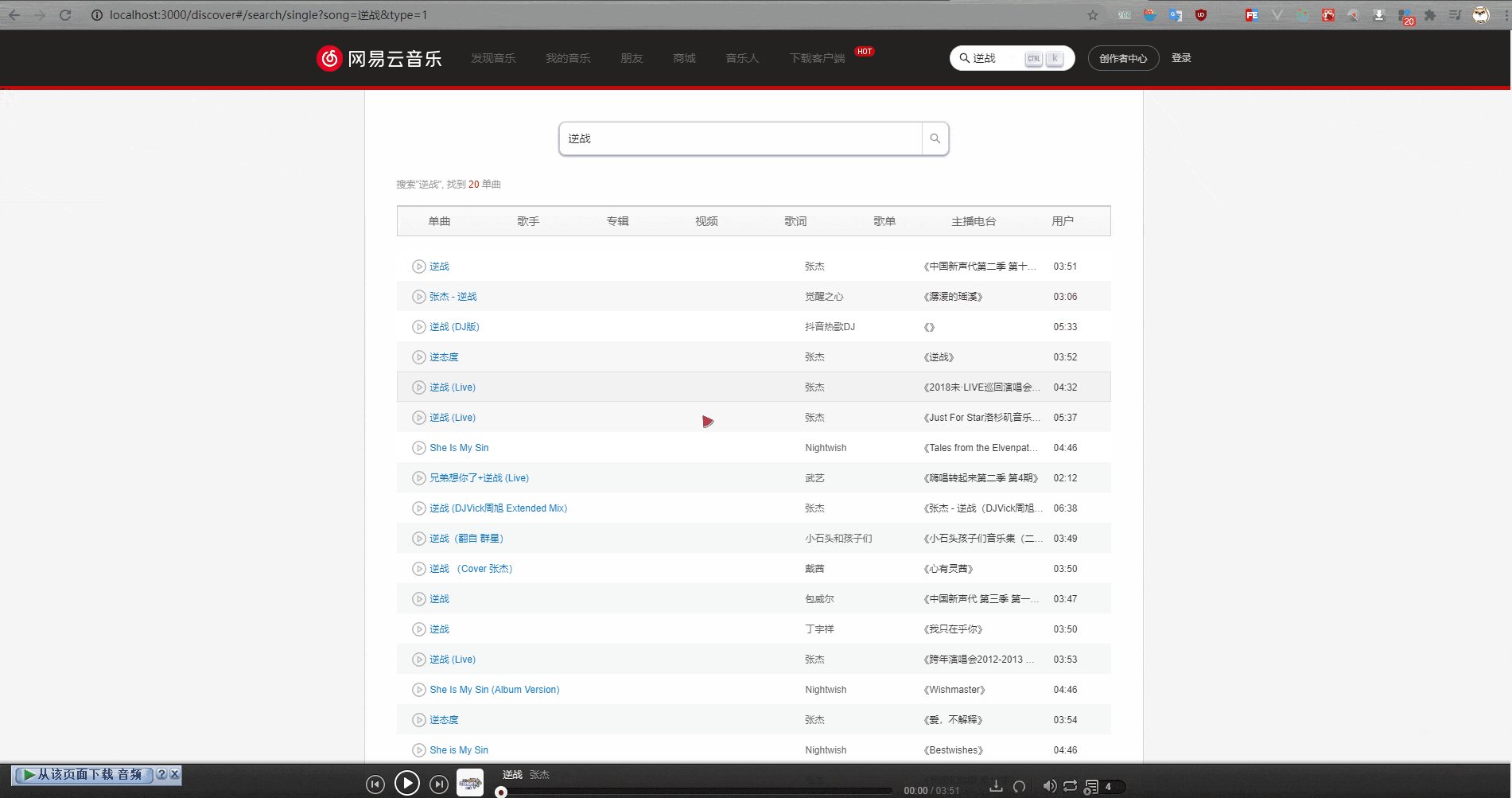
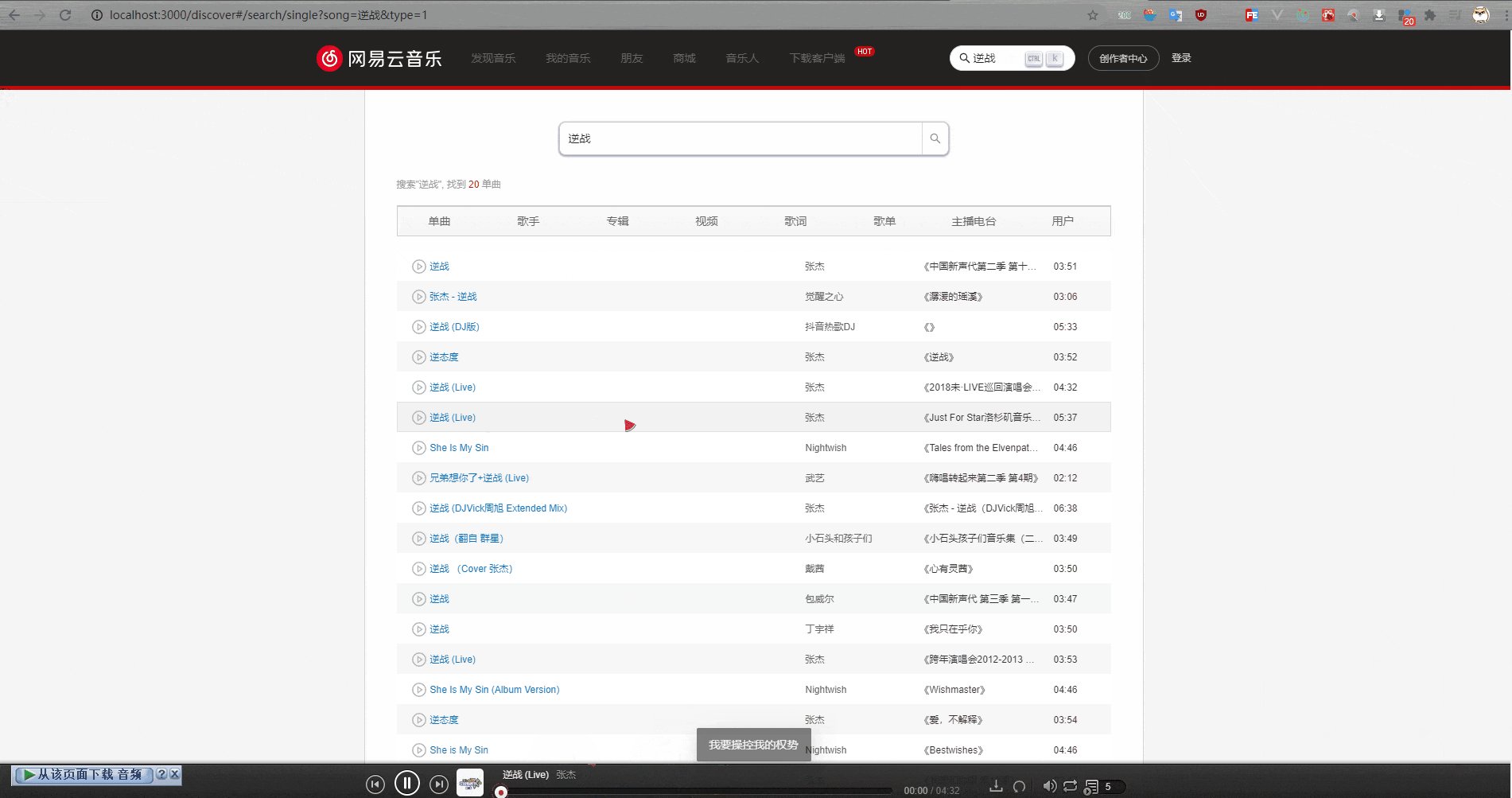
歌曲搜索

- 新增:键盘事件↓ & 函数防抖
ctrl+k 搜索框获取焦点 & 唤醒搜索下拉框esc 取消焦点 & 下拉框enter 进入歌曲搜索详情

歌曲搜索详情列表

4.项目Github源码及API接口
- 项目部署预览地址👉:查看预览地址
- 项目
Github地址👉: Musci 163 如果觉得项目还不错的话 👏,就给个 ⭐ 鼓励一下吧~(疯狂暗示)😉😉
- API说明(以下二选一即可)
5.项目规范
感谢
- 非常感谢王红元老师的React核心技术实战让我学习到很多
react 的知识。
- 非常感谢后台提供者Binaryify,接口很稳定,文档很完善
|
免费评分
-
查看全部评分
|
发帖前要善用【论坛搜索】功能,那里可能会有你要找的答案或者已经有人发布过相同内容了,请勿重复发帖。 |
|
|
|
|
|
|
 发表于 2020-11-11 12:51
发表于 2020-11-11 12:51
 发表于 2021-4-2 09:57
发表于 2021-4-2 09:57
 |
发表于 2020-11-12 18:25
|
发表于 2020-11-12 18:25
 发表于 2020-11-11 15:42
发表于 2020-11-11 15:42
 发表于 2020-11-11 17:11
发表于 2020-11-11 17:11
 |
发表于 2020-11-11 18:56
|
发表于 2020-11-11 18:56