好友
阅读权限30
听众
最后登录1970-1-1
|
本帖最后由 pzx521521 于 2019-5-8 19:35 编辑
获取所有淘宝自己的订单并保存为xml
说明
- 优先爬虫, 但是发现爬的时候并不太好定位. 所以仅仅爬下来源码, 采用Chrome控制台运行 js的方式
- 不做登录淘宝账号的客户端了.. 毕竟是淘宝账号 = =
- 原理是通过 js保存下载网页的源码, 然后通过以下方法定位:
- 所以用了一个简单但是有问题的方法: 列出所有节点的innerHtml, 通过特殊字符去定位订单的信息: 如价格前必有¥, 但是还是有很多特殊的导致有问题, 因为原理简单且做的不成熟有很多bug, 不再放源码, 其实跟推荐用css/id定位, 这里偷懒
https://www.lanzouj.com/i42w0cf
如何使用:
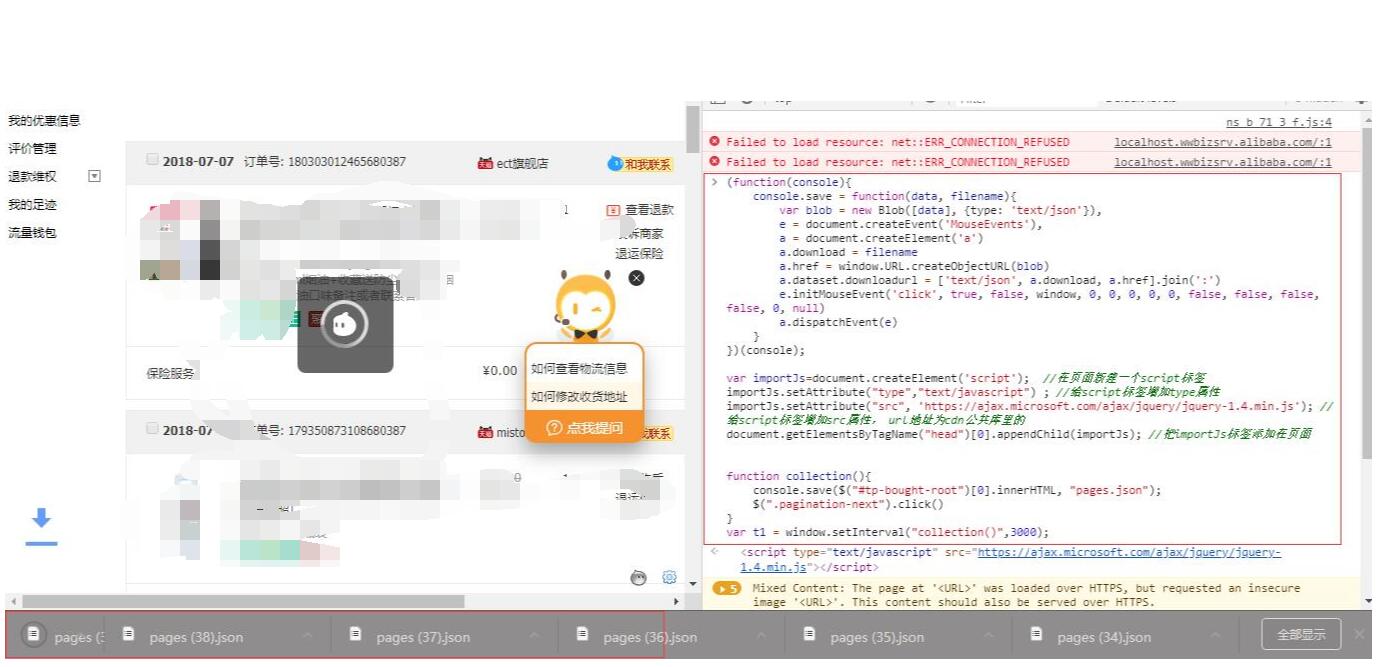
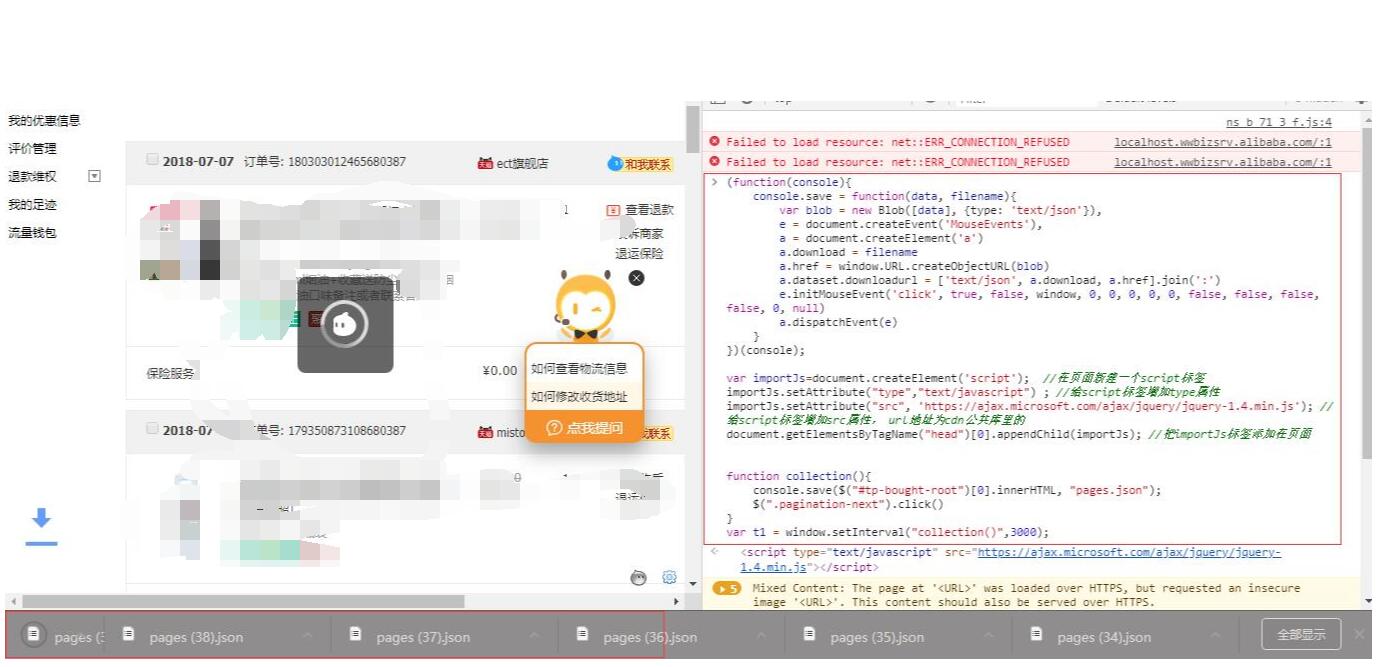
- 1.登录自己淘宝的订单页面
- 2.在控制台输入一下内容, 会自动下载一些文件下来(里面翻页时间设置的是3000ms 可以根据自己的网速调整)
(function(console){
console.save = function(data, filename){
var blob = new Blob([data], {type: 'text/json'}),
e = document.createEvent('MouseEvents'),
a = document.createElement('a')
a.download = filename
a.href = window.URL.createObjectURL(blob)
a.dataset.downloadurl = ['text/json', a.download, a.href].join(':')
e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null)
a.dispatchEvent(e)
}
})(console);
var importJs=document.createElement('script'); //在页面新建一个script标签
importJs.setAttribute("type","text/javascript") ; //给script标签增加type属性
importJs.setAttribute("src", 'https://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js'); //给script标签增加src属性, url地址为cdn公共库里的
document.getElementsByTagName("head")[0].appendChild(importJs); //把importJs标签添加在页面
function collection(){
console.save($("#tp-bought-root")[0].innerHTML, "pages.json"); $(".pagination-next").click()
}
//在这里修改时间 单位ms
var t1 = window.setInterval("collection()",3000);

+ 3.把这些东西脱拉到exe上即可

获取所有淘宝自己的订单并保存为xml
说明
- 优先爬虫, 但是发现爬的时候并不太好定位. 所以仅仅爬下来源码, 采用Chrome控制台运行 js的方式
- 不做登录淘宝账号的客户端了.. 毕竟是淘宝账号 = =
- 原理是通过 js保存下载网页的源码, 然后通过以下方法定位:
- 所以用了一个简单但是有问题的方法: 列出所有节点的innerHtml, 通过特殊字符去定位订单的信息: 如价格前必有¥, 但是还是有很多特殊的导致有问题, 因为原理简单且做的不成熟有很多bug, 不再放源码, 其实跟推荐用css/js定位, 这里偷懒
https://www.lanzouj.com/i42w0cf
如何使用:
- 1.登录自己淘宝的订单页面
- 2.在控制台输入一下内容, 会自动下载一些文件下来(里面翻页时间设置的是3000ms 可以根据自己的网速调整)
(function(console){
console.save = function(data, filename){
var blob = new Blob([data], {type: 'text/json'}),
e = document.createEvent('MouseEvents'),
a = document.createElement('a')
a.download = filename
a.href = window.URL.createObjectURL(blob)
a.dataset.downloadurl = ['text/json', a.download, a.href].join(':')
e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null)
a.dispatchEvent(e); }})(console);
var importJs=document.createElement('script'); //在页面新建一个script标签
importJs.setAttribute("type","text/javascript") ; //给script标签增加type属性
importJs.setAttribute("src", 'https://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js'); //给script标签增加src属性, url地址为cdn公共库里的
document.getElementsByTagName("head")[0].appendChild(importJs); //把importJs标签添加在页面
function collection(){
console.save($("#tp-bought-root")[0].innerHTML, "pages.json");
$(".pagination-next").click()
}
//在这里修改时间 单位ms
var t1 = window.setInterval("collection()",3000);

- 3.把这些东西脱拉到exe上即可

|
免费评分
-
查看全部评分
|
 发表于 2021-4-16 12:48
发表于 2021-4-16 12:48
 发表于 2019-5-8 20:06
发表于 2019-5-8 20:06
 发表于 2019-5-8 20:16
发表于 2019-5-8 20:16
 发表于 2019-5-8 20:47
发表于 2019-5-8 20:47