本帖最后由 LHW 于 2022-3-25 14:25 编辑
(4)从零开始学前端(学习笔记)-JavaWeb-HTML-图片,表格,列表
本人自学两年,想通过笔记来帮助一些刚入门的小白快速的了解前端知识,如果喜欢这个系列,可以点赞评论支持一下嘛,谢谢各位啦
纯手打非复制,如有错误可以在评论区纠正,感谢支持
--续借上集--
HTML的图片
1.图像标签<img>和属性src
图像是由<img>标签定义的
<img>是空标签,也就是只包含属性且不闭合。
要在页面上显示图像,需要用到src属性。src原指“source”。src属性的值是url地址,譬如:
[HTML] 纯文本查看 复制代码 <img src="url">
url 是指图像存储的位置,可以是相对路径,也可以是网页链接,譬如:
[HTML] 纯文本查看 复制代码 <!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取网页图片</title>
</head>
<body>
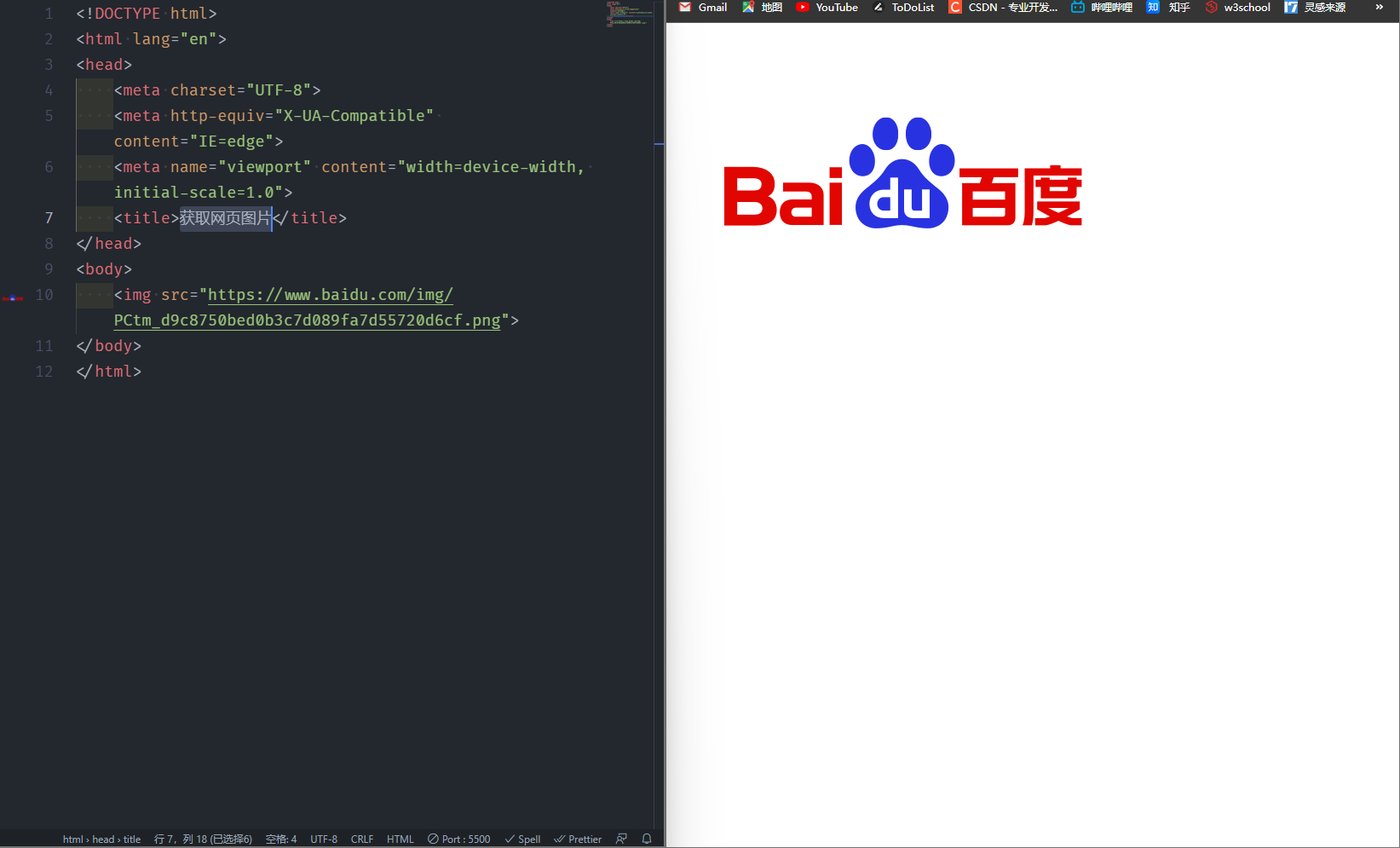
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">
</body>
</html>
图解

2.替换文本属性Alt
alt 属性可以用来定义一些预备替换文字,一般作用是浏览器处于断网状态显示的文字信息,为页面增加上alt属性是一个好习惯,有助于更好的显示信息,并且对于使用纯文本的浏览器的人来说是非常有用的。
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alt属性</title>
</head>
<body>
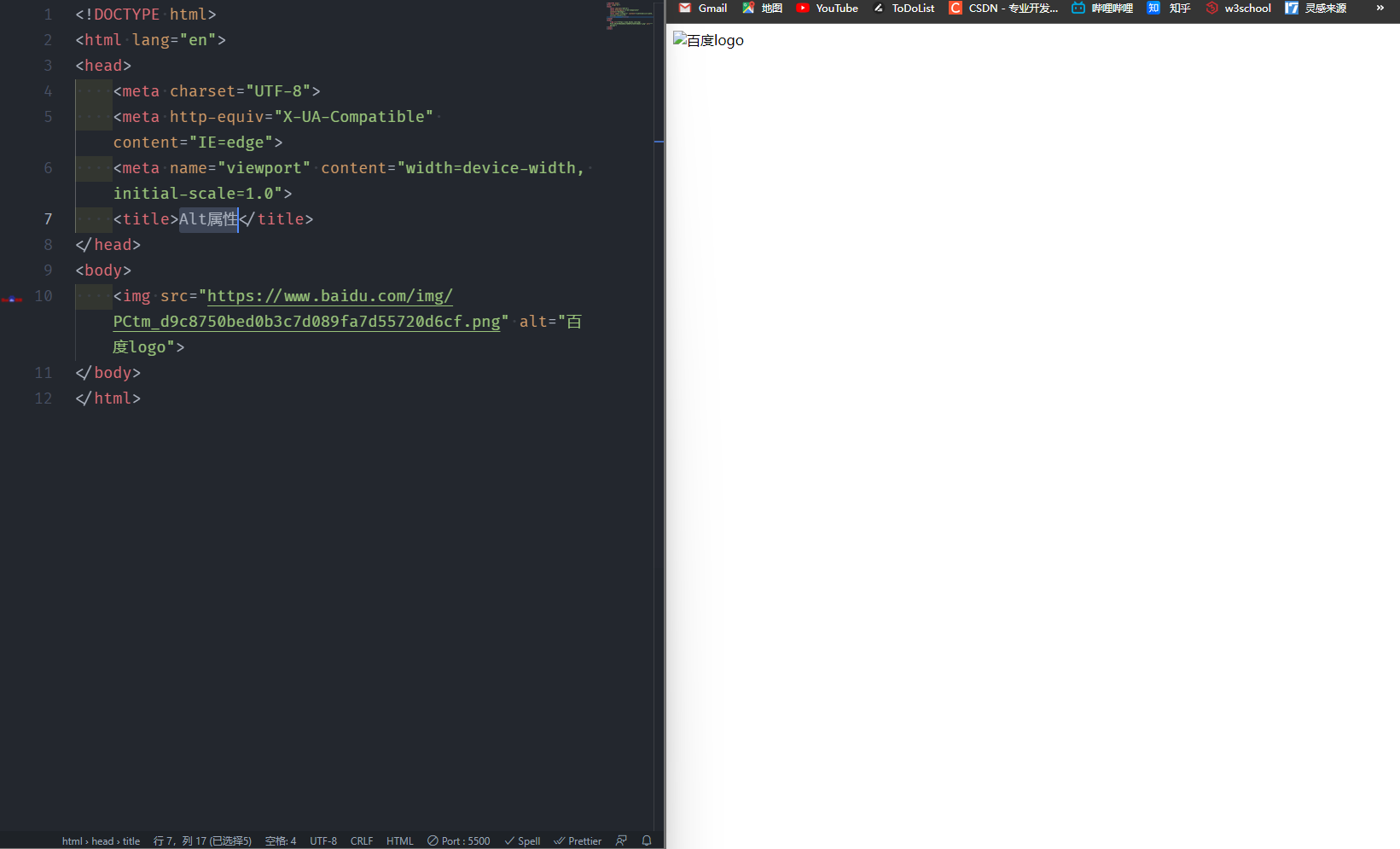
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="百度logo">
</body>
</html>
图解

HTML的表格
1.什么是表格?
表格是由<table>标签定义。每个表格都有若干行(用<tr>标签定义), 每行被分割的若干单元格(有<td>标签定义)。字母 td 为表格数据(table data),即数据单元格的内容。数据单元格可以包含许多内容,譬如:文本、图片、段落、表单等等。
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table表格</title>
</head>
<body>
<table>
<tr>
<td>行1,单元格1</td>
<td>行1,单元格2</td>
</tr>
<tr>
<td>行2,单元格1</td>
<td>行2,单元格2</td>
</tr>
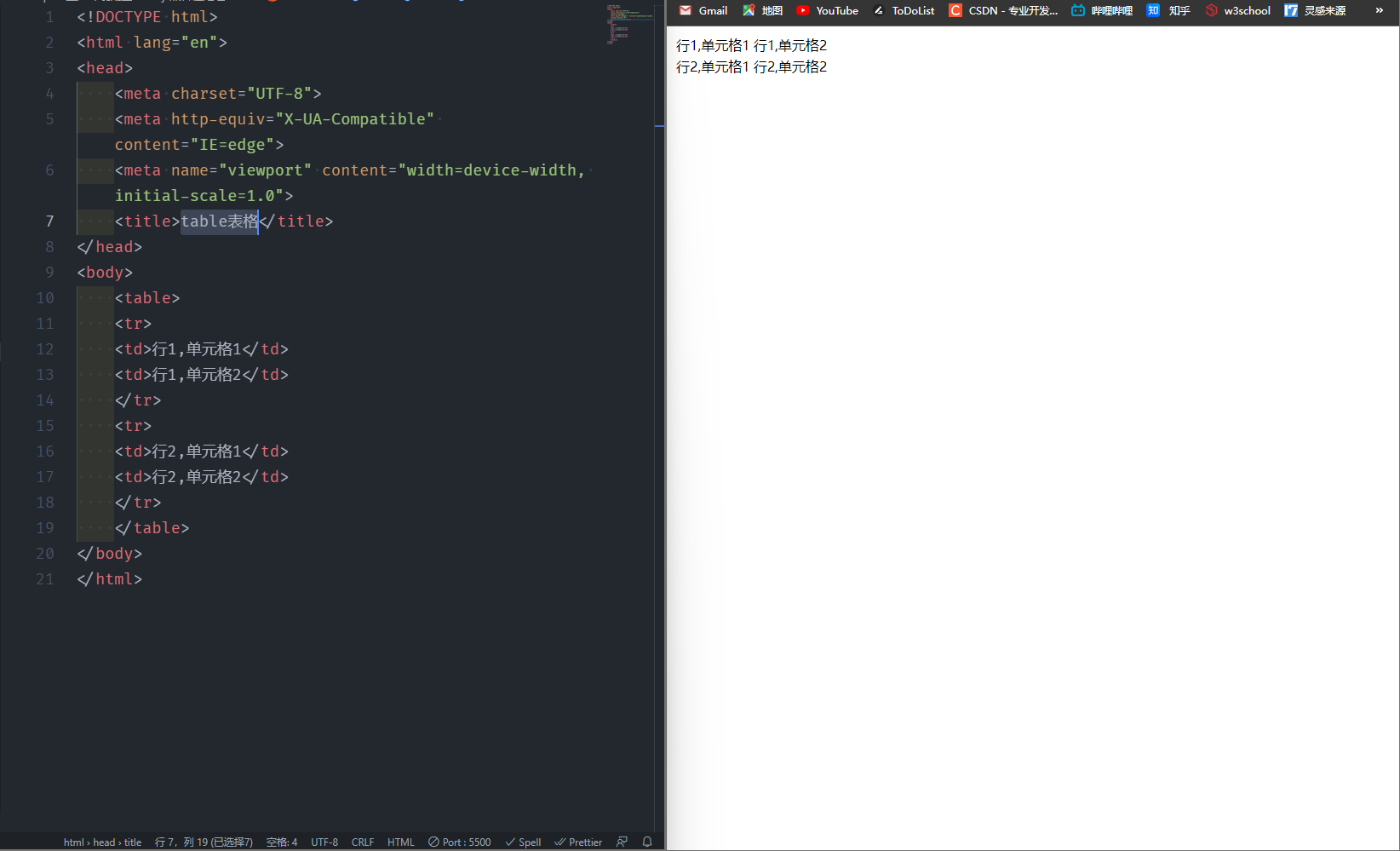
</table>
</body>
</html>
图解

2.表格边框属性
未定义边框的表格是很难看懂的,给表格定义边框在大多数时候,都是非常有用的。
使用边框属性来显示一个带有边框的表格:
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table表格</title>
</head>
<body>
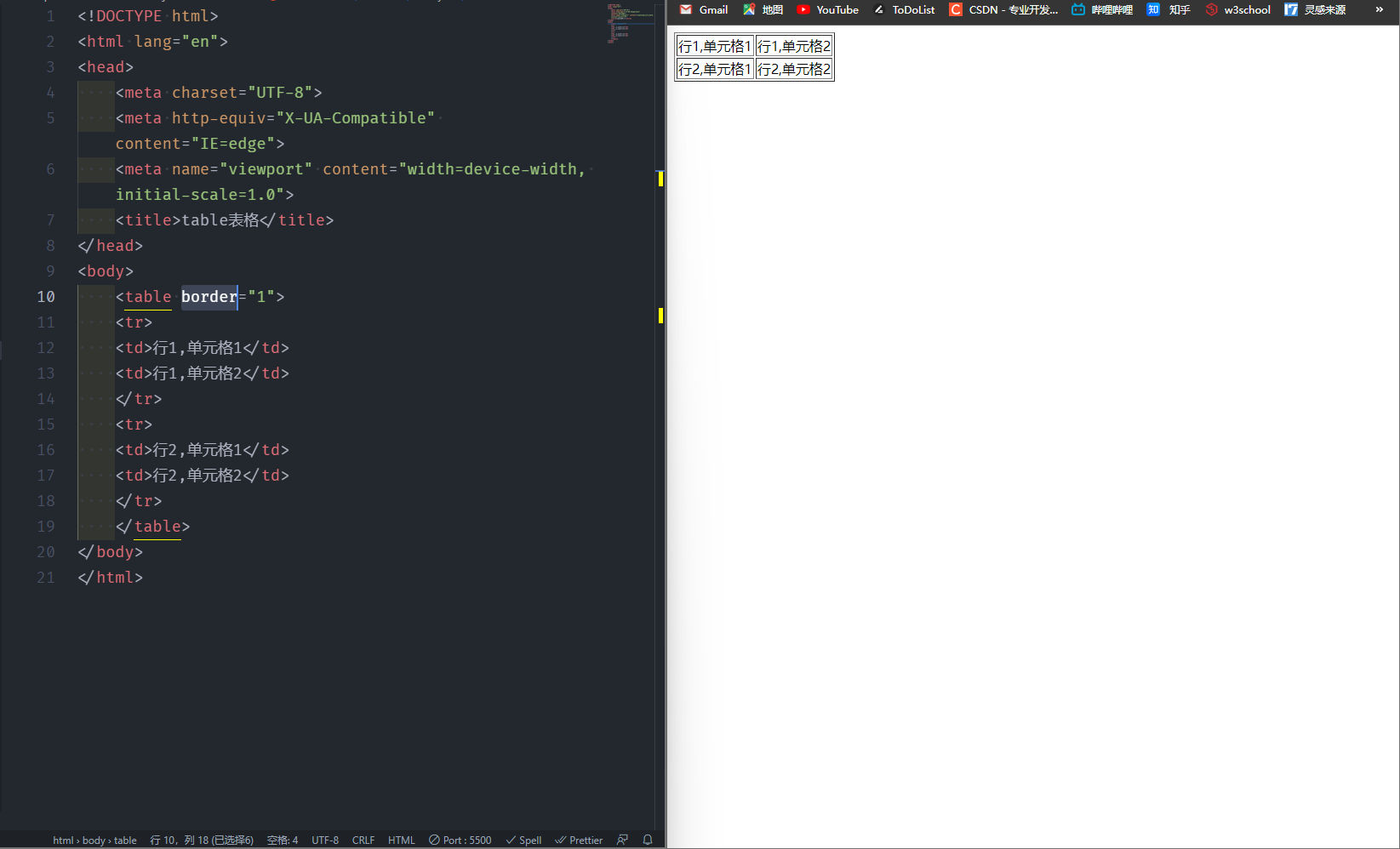
<table border="1">
<tr>
<td>行1,单元格1</td>
<td>行1,单元格2</td>
</tr>
<tr>
<td>行2,单元格1</td>
<td>行2,单元格2</td>
</tr>
</table>
</body>
</html>
图解

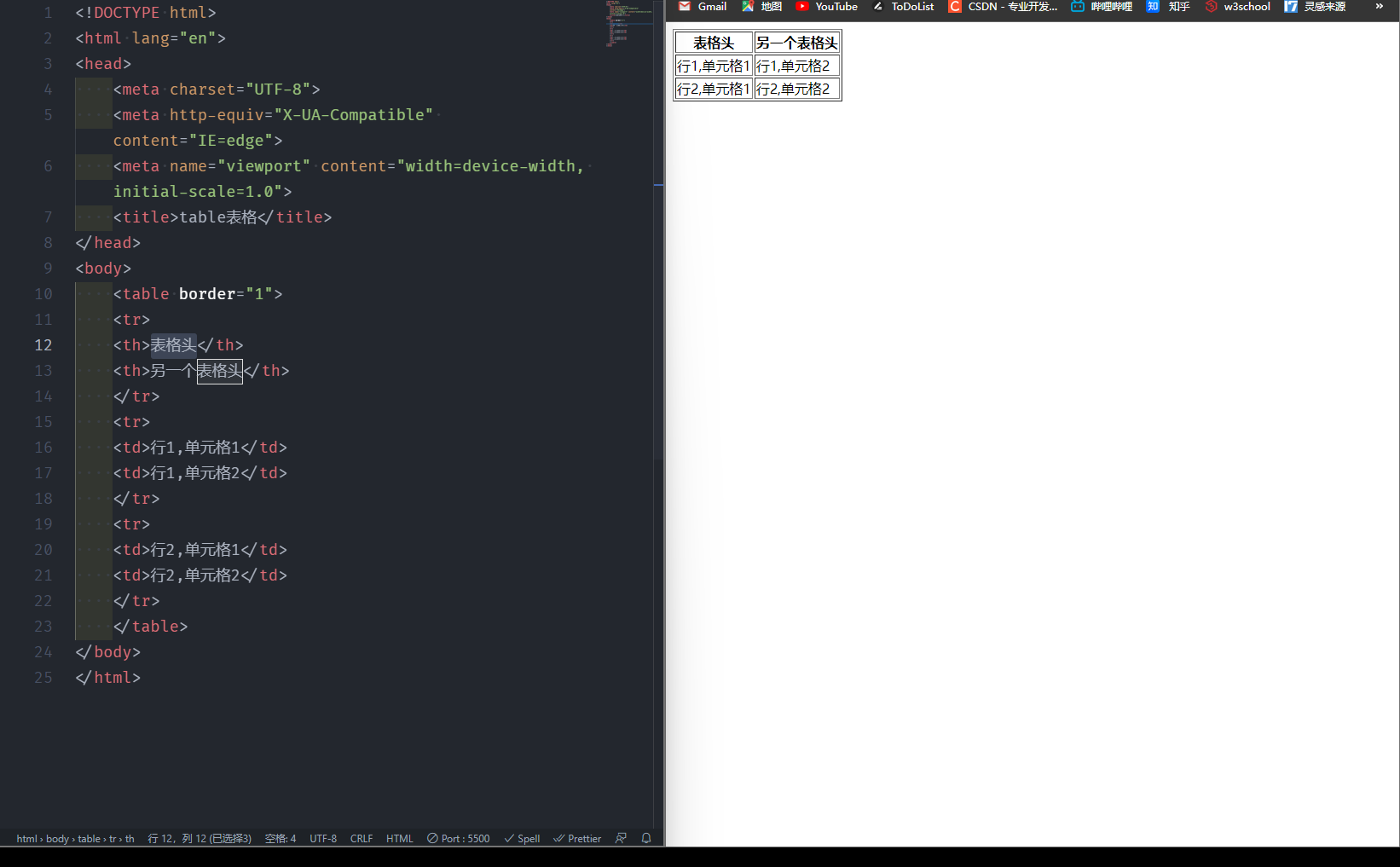
3.表格头
在一个表格中必会有一行表格头,它们是用<th>标签进行定义的,大多数浏览器表格头文字都为粗体居中:
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table表格</title>
</head>
<body>
<table border="1">
<tr>
<th>表格头</th>
<th>另一个表格头</th>
</tr>
<tr>
<td>行1,单元格1</td>
<td>行1,单元格2</td>
</tr>
<tr>
<td>行2,单元格1</td>
<td>行2,单元格2</td>
</tr>
</table>
</body>
</html>
图解

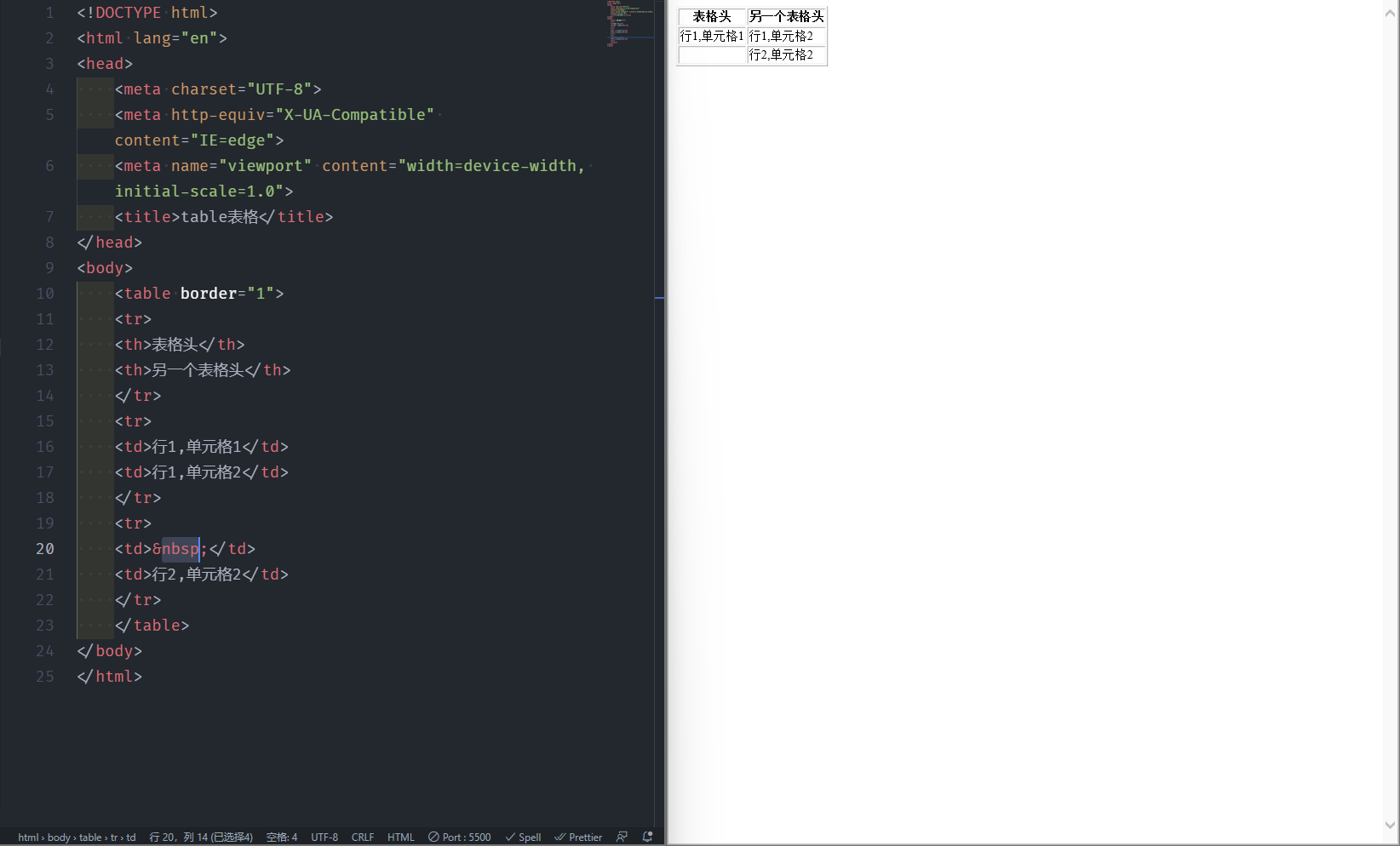
3.表格空单元格
在低版本(ie8以下)浏览器中,如果单元格未输入内容为空时,浏览器就无法显示此单元格边框。

为了避免此种情况,通常会在空单元格内添加空格字符,就可以显示出来了!
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table表格</title>
</head>
<body>
<table border="1">
<tr>
<th>表格头</th>
<th>另一个表格头</th>
</tr>
<tr>
<td>行1,单元格1</td>
<td>行1,单元格2</td>
</tr>
<tr>
<td>” ”</td>
<td>行2,单元格2</td>
</tr>
</table>
</body>
</html>
(注:因为字符同样也会被代码文字所解析,所以我在字符左右两边都加了双引号,若要复制粘贴此代码请去除双引号....)
图解

HTML的列表
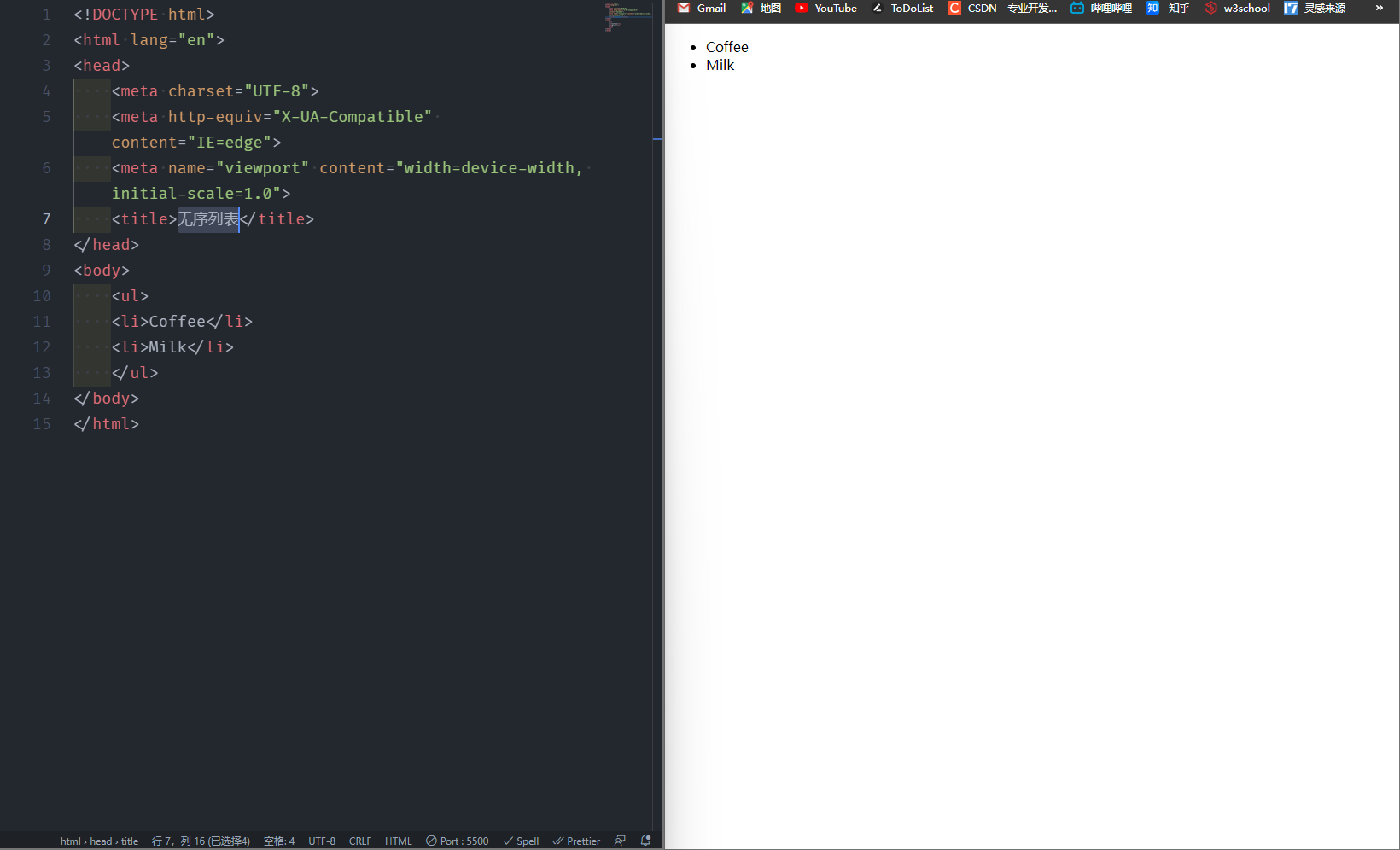
1.无序列表
无序列表就是一个使用粗体圆点(原属性可以根据css更改样式)进行标记。
无序列表开始于<ul>标签,每个列表项都开始于<li>。
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表</title>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
</body>
</html>
图解

当然在每个列表项中都可以添加链接、图片、换行符等等。
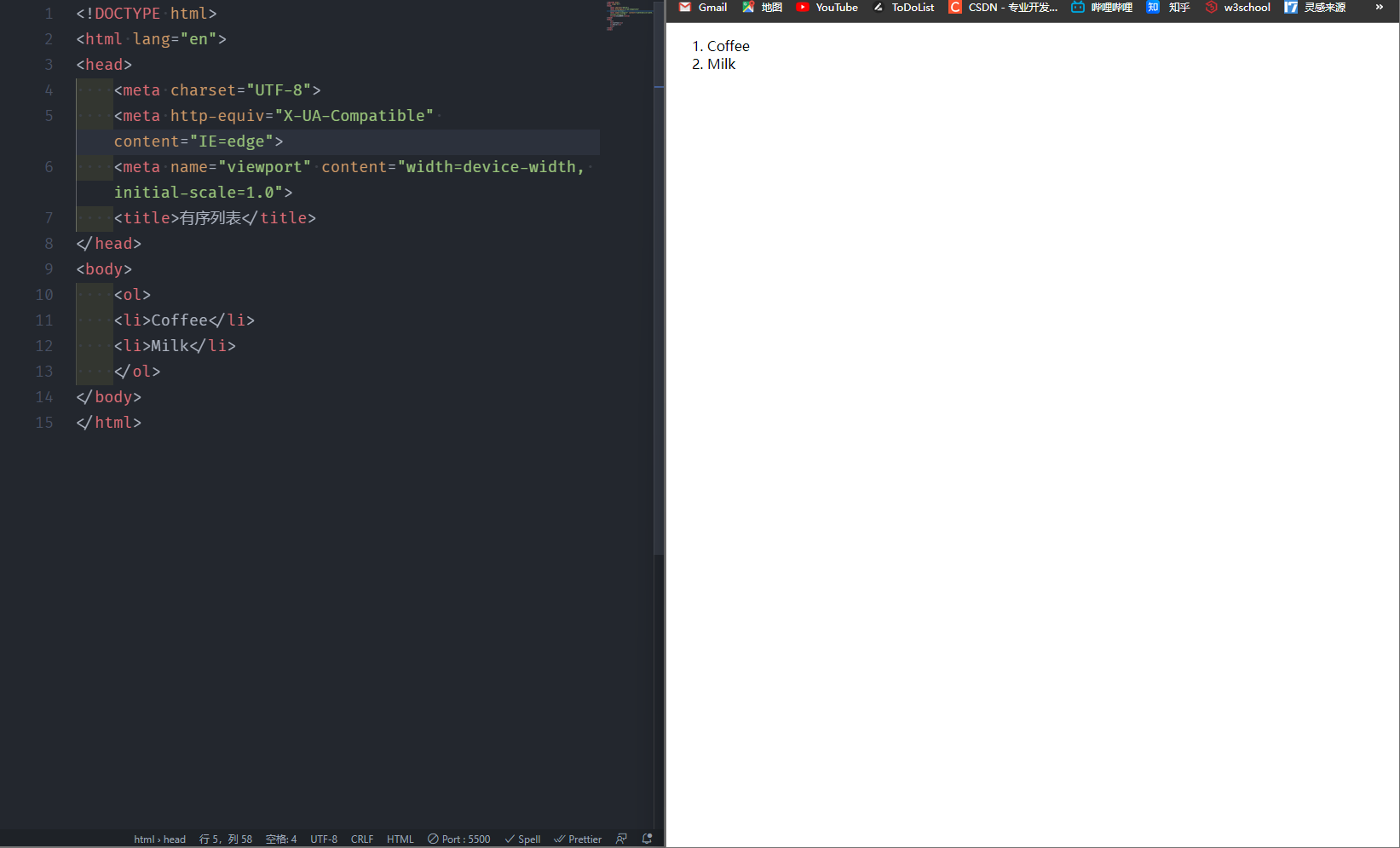
2.有序列表
有序列表同样也是一样,不过列表项目用数字进行标记。
无序列表开始于<ol>标签,每个列表项都开始于<li>标签。
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
</body>
</html>
图解

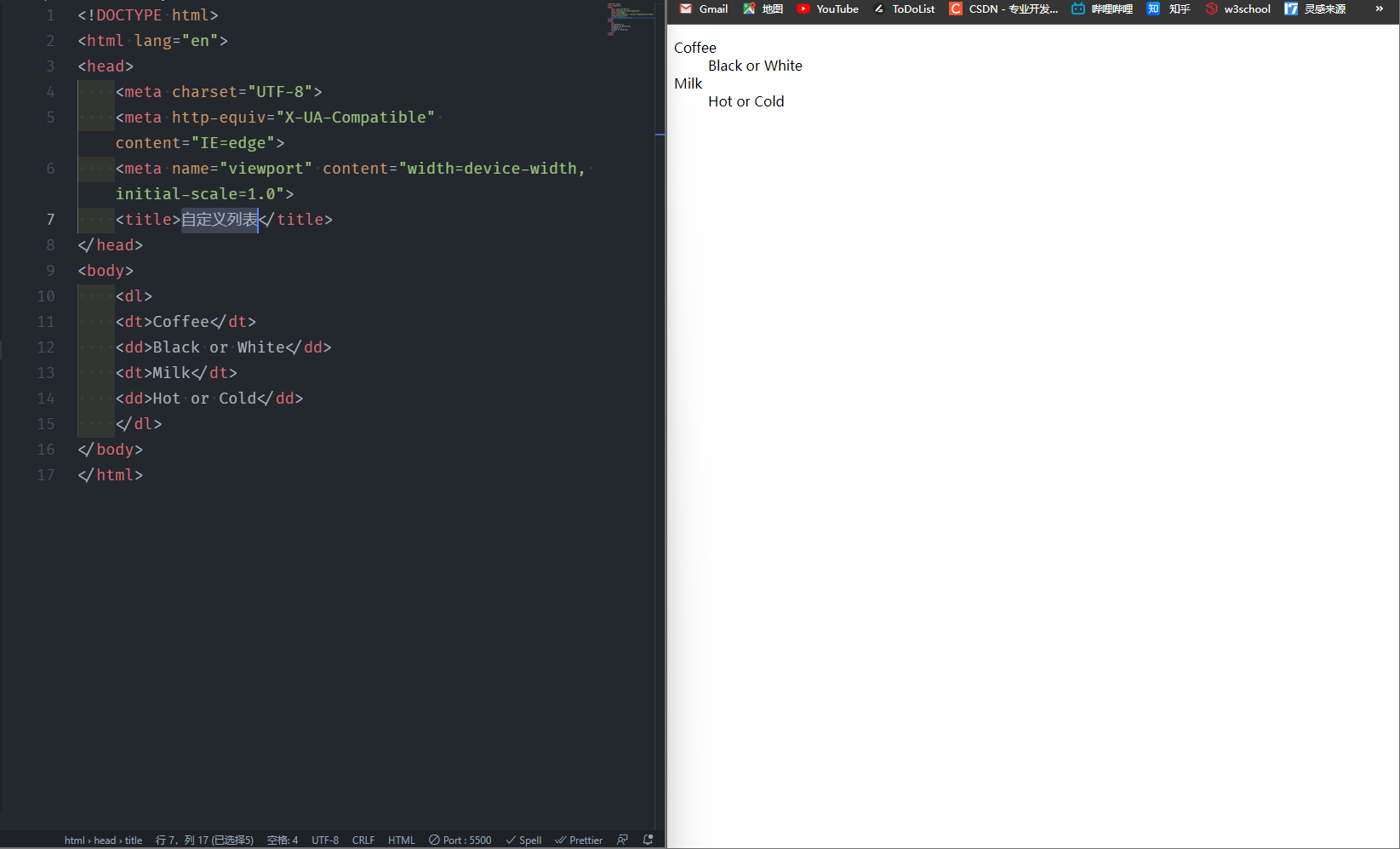
3.自定义列表
自定义列表和其他列表的区别就在于,自定义列表是列表和注释的组合。
自定义列表开始于<dl>标签,每个自定义列表项开始于<dt>标签。每个自定义列表项的定义开始于 <dd> 标签。
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义列表</title>
</head>
<body>
<dl>
<dt>Coffee</dt>
<dd>Black or White</dd>
<dt>Milk</dt>
<dd>Hot or Cold</dd>
</dl>
</body>
</html>
图解

总结
本文主要内容:HTML图片、HTML表格、HTML列表,后续也会推出续集。希望大家能持续关注
 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦
|  发表于 2022-3-25 14:22
发表于 2022-3-25 14:22
 发表于 2022-3-25 14:32
发表于 2022-3-25 14:32
 发表于 2022-3-25 14:32
发表于 2022-3-25 14:32
 发表于 2022-3-25 14:36
发表于 2022-3-25 14:36
 发表于 2022-3-25 14:44
发表于 2022-3-25 14:44
 发表于 2022-3-25 14:51
发表于 2022-3-25 14:51
 发表于 2022-3-25 15:08
发表于 2022-3-25 15:08
 发表于 2022-3-25 15:17
发表于 2022-3-25 15:17