inspect 调试工具无限试用
本帖最后由 DYTRemix 于 2023-9-3 22:36 编辑苦逼前端需要再 linux 上调试 iOS safari
发现 https://inspect.dev/ 这款应用挺好用的但要收费, 不过可以试用, 但我已经过了白嫖时间了, 所以必须破解
!(https://s2.loli.net/2023/09/03/2HtfSb4AWOmMeGz.png)
发现是 electron 做的, 那就好办了
!(https://s2.loli.net/2023/09/03/2fobqUpHxdLDvrl.png)
直接解包就行了
```bash
cd /Applications/Inspect.app/Contents/Resources
asar e app.asar ~/tmp/asar/e
```
解包之后惊喜的发现有 sourcemap
!(https://s2.loli.net/2023/09/03/YqD4rIGyTZV6U2k.png)
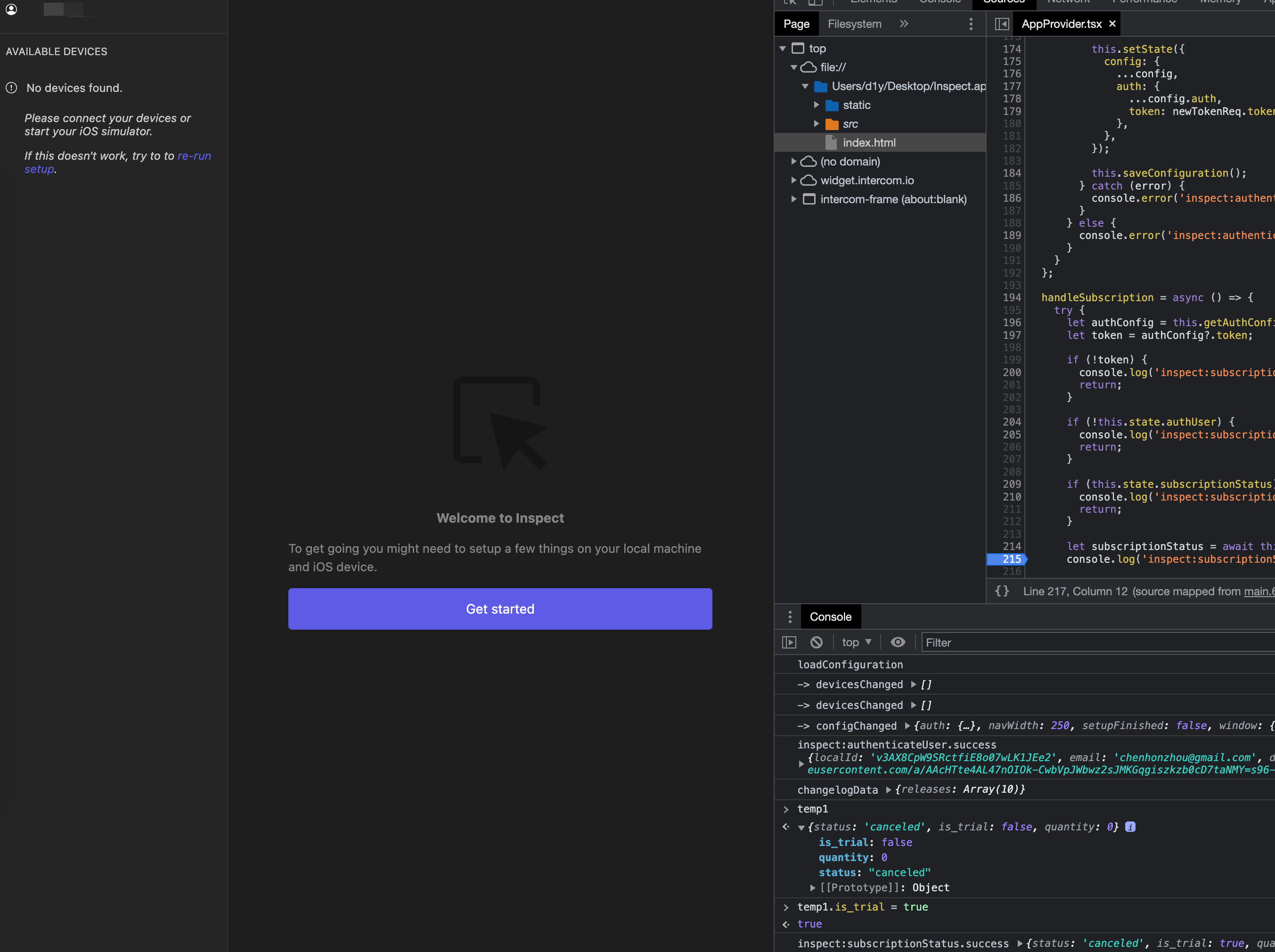
那就直接在软件开启 chrome devtools 研究一下, 断点看了一下, 发现 AppProvider.tsx 里subscriptionStatus 有个 is_trial 比较特别, 尝试直接设置为 true 发现是可以触发试用的 ^0^
!(https://s2.loli.net/2023/09/03/GWZqVveH8gFmNOD.png)

然后发现这个接口调用的貌似是后端服务
```tsx
let subscriptionStatus = await this.execCommand('inspect:subscriptionStatus', token);
console.log('inspect:subscriptionStatus.success', subscriptionStatus);
this.setState({
subscriptionStatus: subscriptionStatus,
});
```
在 vscode 中搜索了一下发现出奇的顺利
!(https://s2.loli.net/2023/09/03/LXavoqZc5irQBSJ.png)
接下来直接把 result 的结果改写一下就可以了
```js
if (commandName == 'inspect:subscriptionStatus') {
result.is_trial = true
}
```
重新打包一下之后就可以用了😍
```bash
asar p code patch.asar
cp patch.asar ~/Desktop/Inspect.app/Contents/Resources/app.asar
```
------------
结束语:
这款应用破解的出奇的顺利。。。啥混淆啊的都没加 :) 同前端,老哥逆向怎么学的? 是不错的教程啊,楼主的经验很好用 本帖最后由 hipojie 于 2024-4-15 11:00 编辑
感谢老哥的分享。 谢谢and三克斯,牛皮 不错 刚好需要 感谢分享 这个很顶,感谢呀!!!!正需要inspect呢,瞌睡送枕头,么么哒! 最新版 解包疯狂报错 求分享win版本
页:
[1]